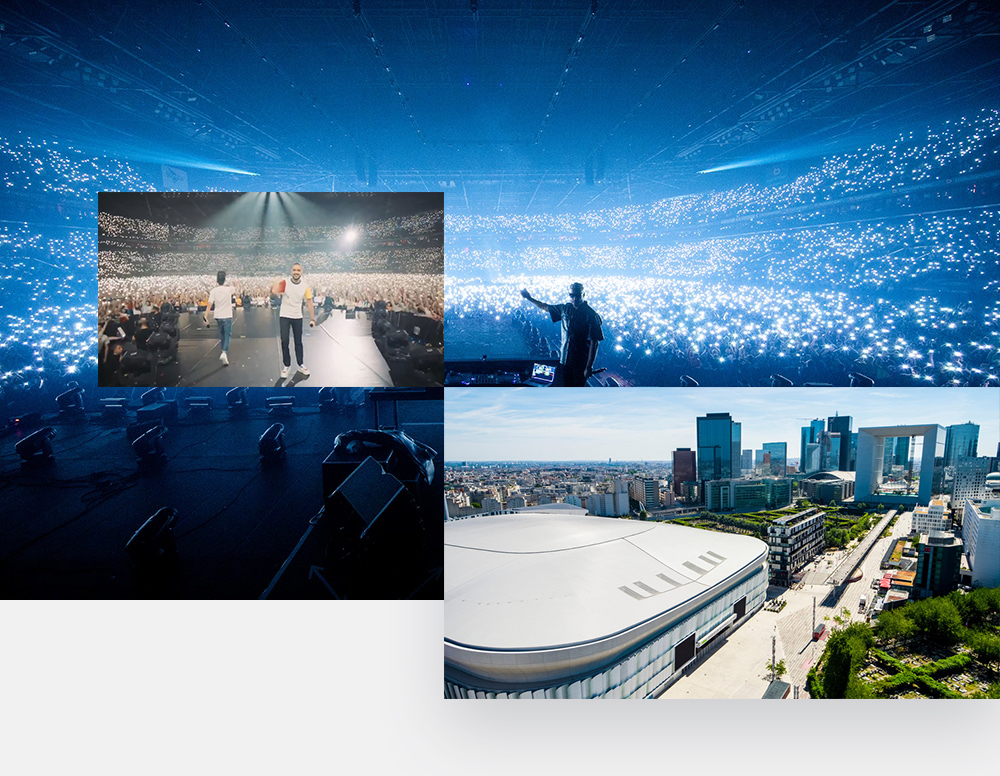
Conception et prototypage de la plateforme évenementielle du stade Paris La Défense Arena
- Ux design

La mission.
Missionné pour la conception de la plateforme de Paris La Défense Arena. Avec jusqu'à 40.000 places, la Défense Arena est la plus grande salle indoor d'europe, générant des flux importants de communication événementiel sur des thématiques variée: Rugby, spectables, concerts, sport, réservation de billets, infos pratiques pour trouver l'itinéraire optimal, repérerer le plan de la salle, la localisation des points de restauration, l'hotellerie. Pour cela, nous avons conçu un site hyper fonctionnel, simple, et épuré, qui oriente l'utilisateur de manière intuitive le plus rapidement possible vers l'information qu'il recherche et l'interesse. L'ergonomie se doit fonctionnelle et adapté au plus grand nombre, en ajoutant des effets d'animation et d'interaction judicieusement amenés pour améliorer la compréhension et la manipulation générale du site.



Architecture de l'information
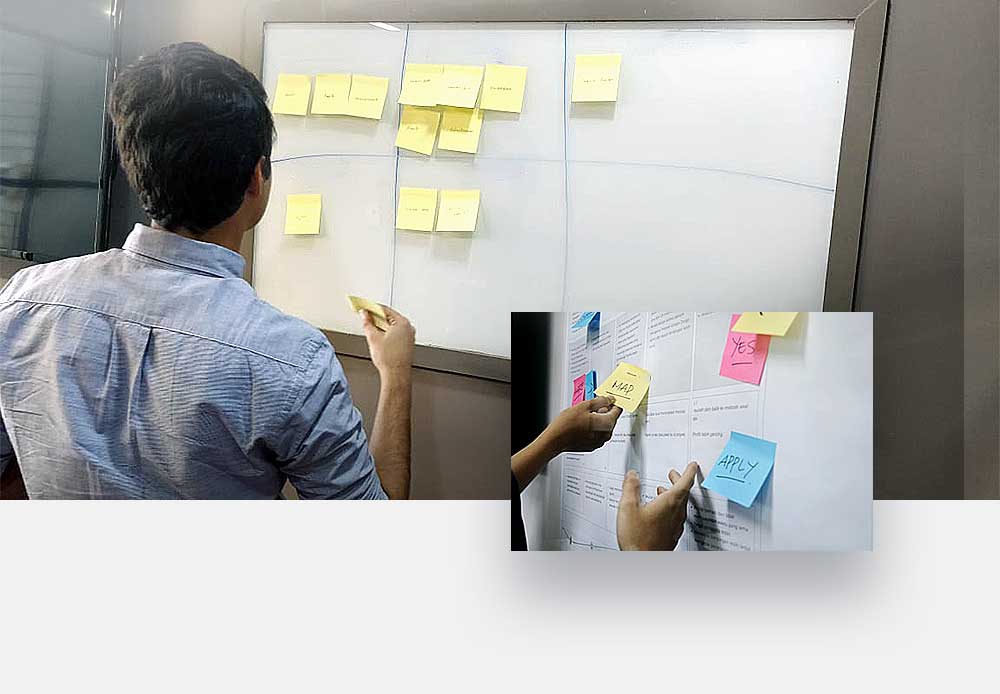
Comment identifier et prioriser l'information, pour que les différents profiles d'utilisateurs accèdent à leurs attentes, à ce qu'ils cherchent, le plus rapidement possible. Comment évaluer et prioriser les thématiques importantes, créer une arborescence optimale, qui oriente et canalise les flux utilisateurs de manière fluide et intuitive, sans friction. Pour cela, plusieurs ateliers ont été organisés avec les équipes et utilisateurs finaux, bien définir et identifier les différents personnas, leurs attentes, leurs besoins. Regrouper ces besoins pour pondérer leur niveau d'importance, lesquels ressortent et à quel fréquence, comment hiérarchiser l'information pour qu'elle parle au plus grand nombre de manière fluide et rapide.

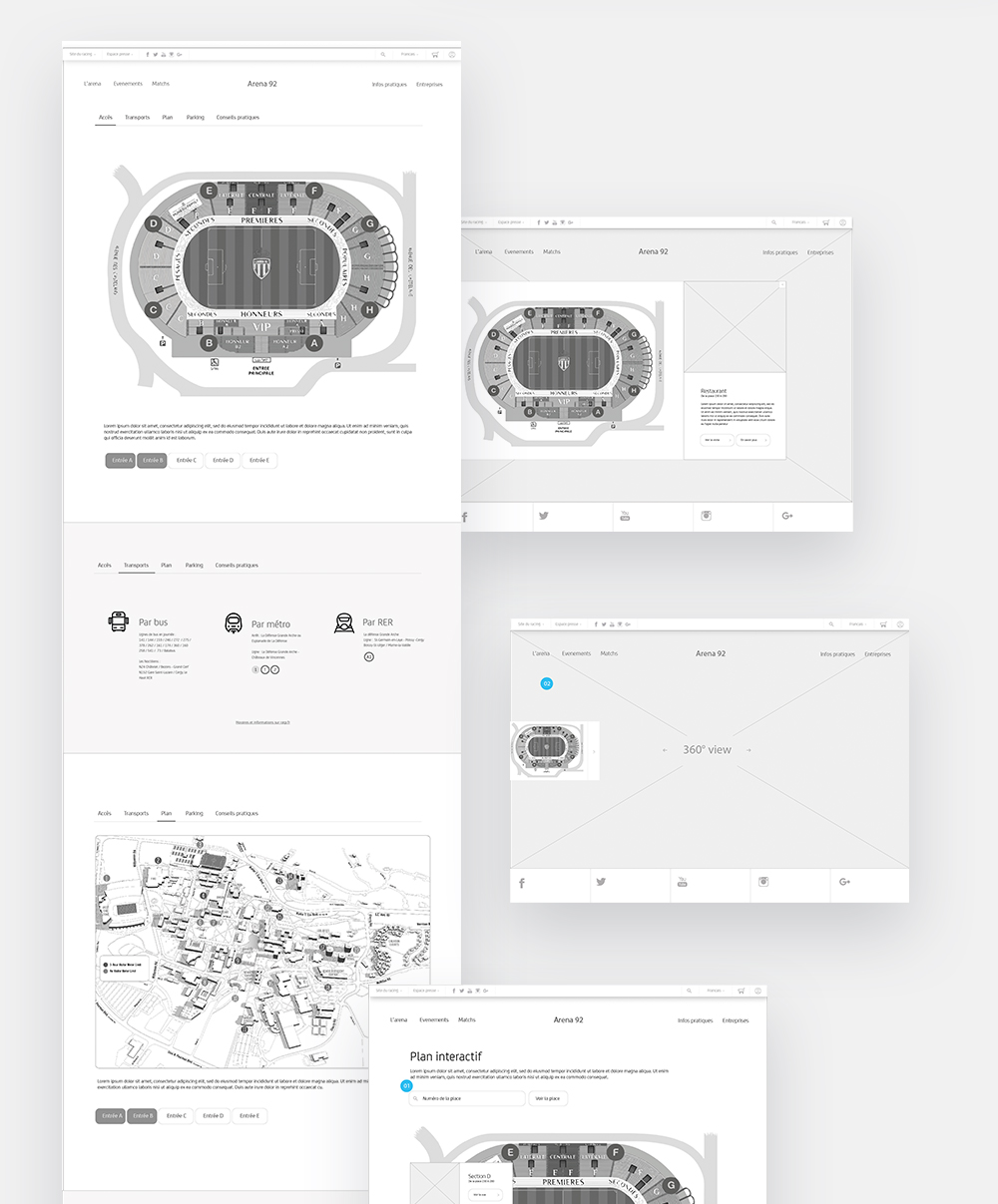
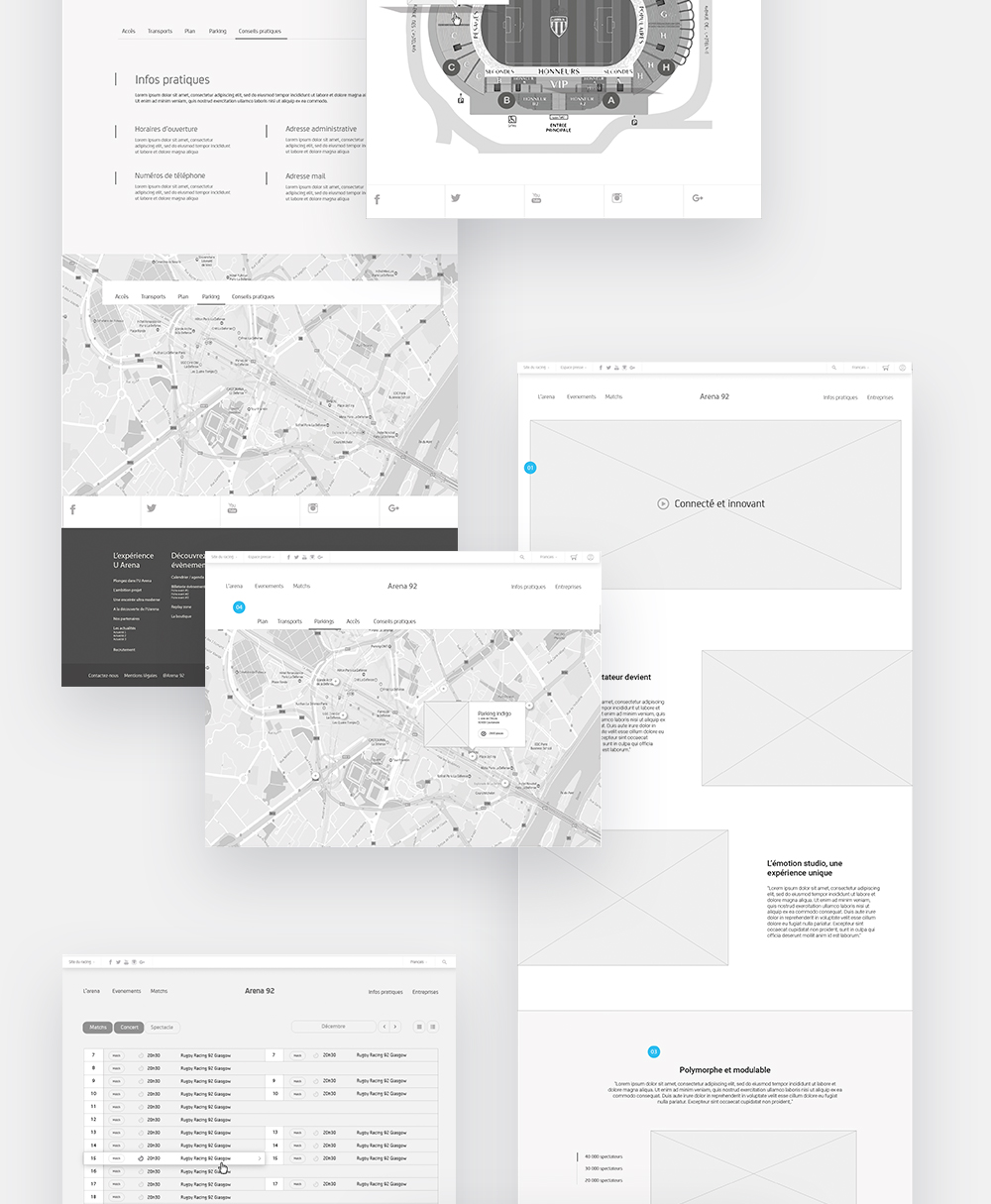
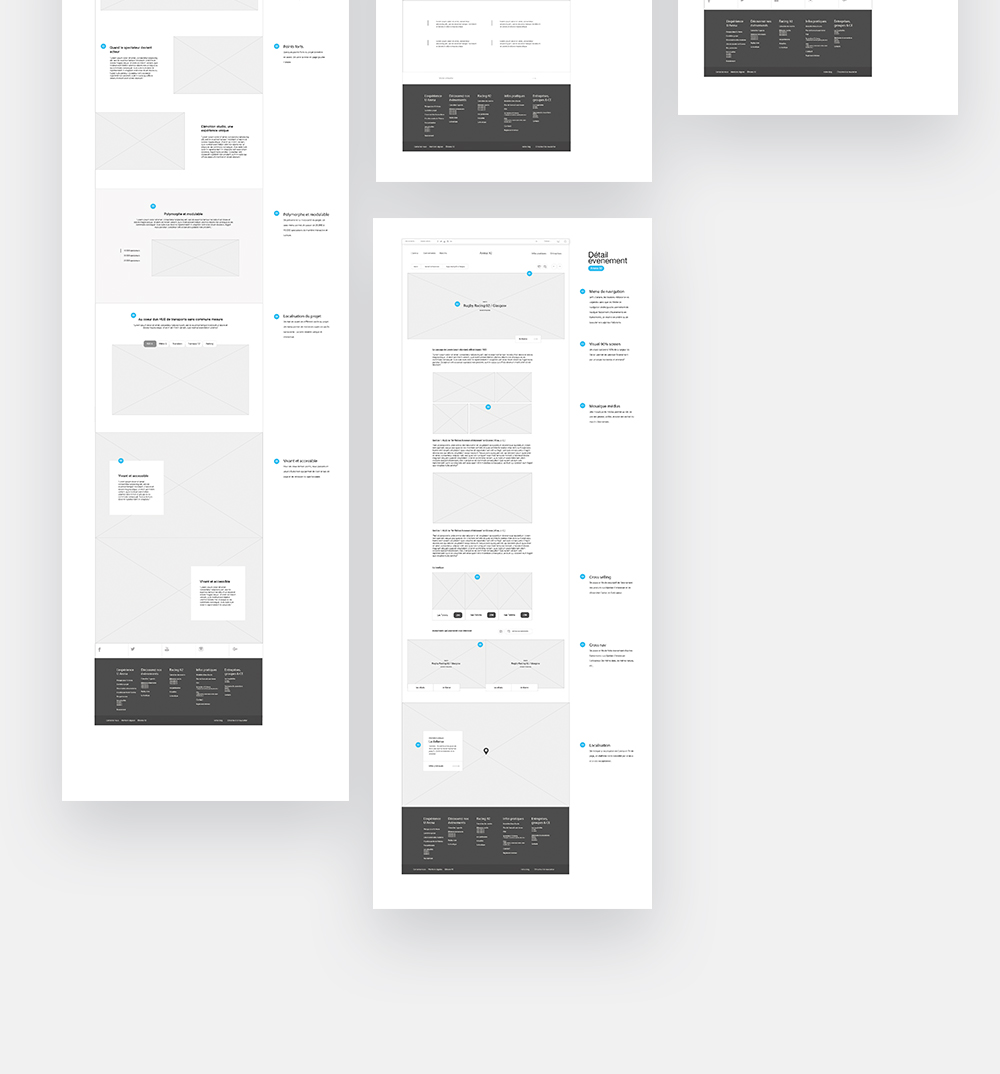
Wireframing, prototypage et itérations
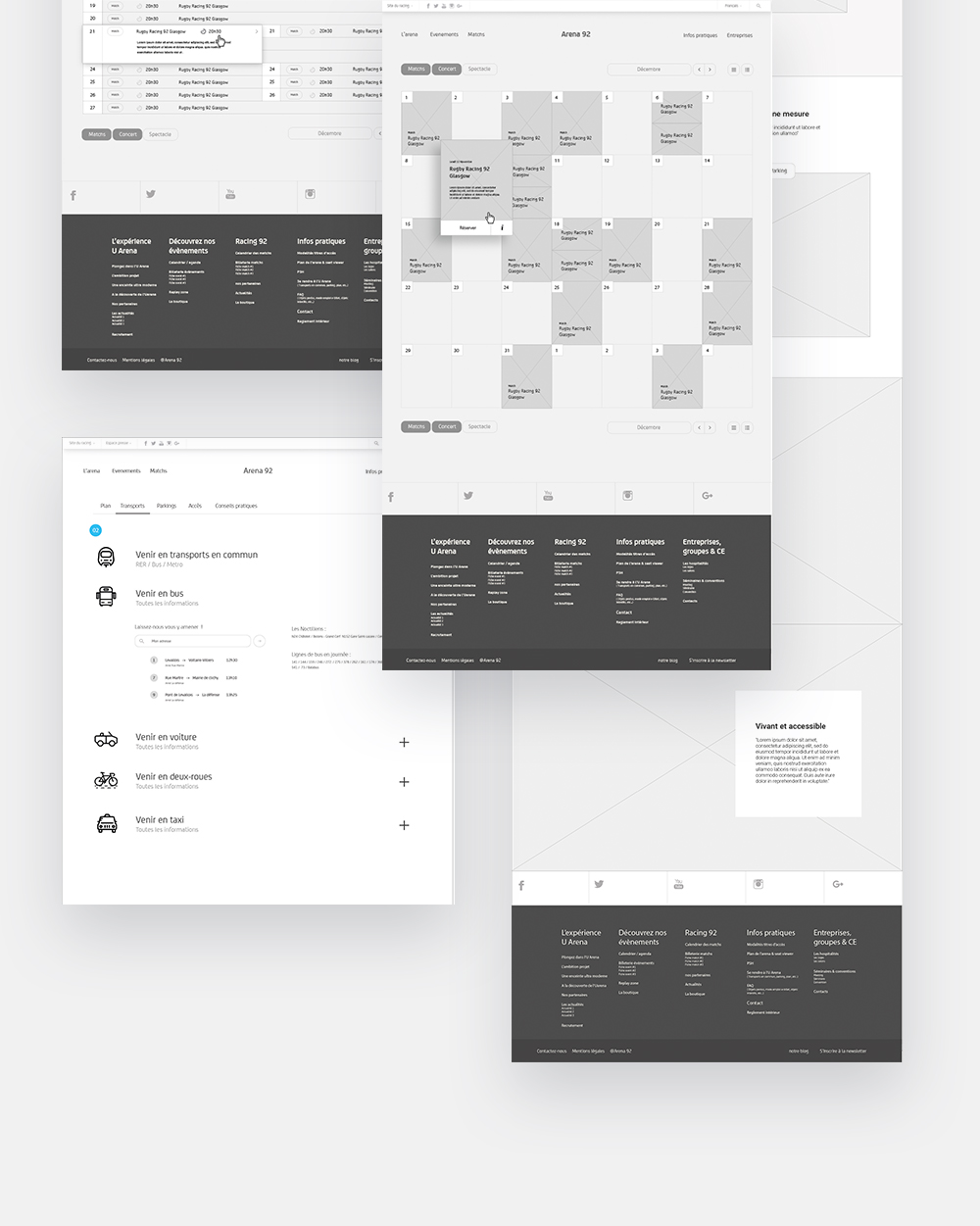
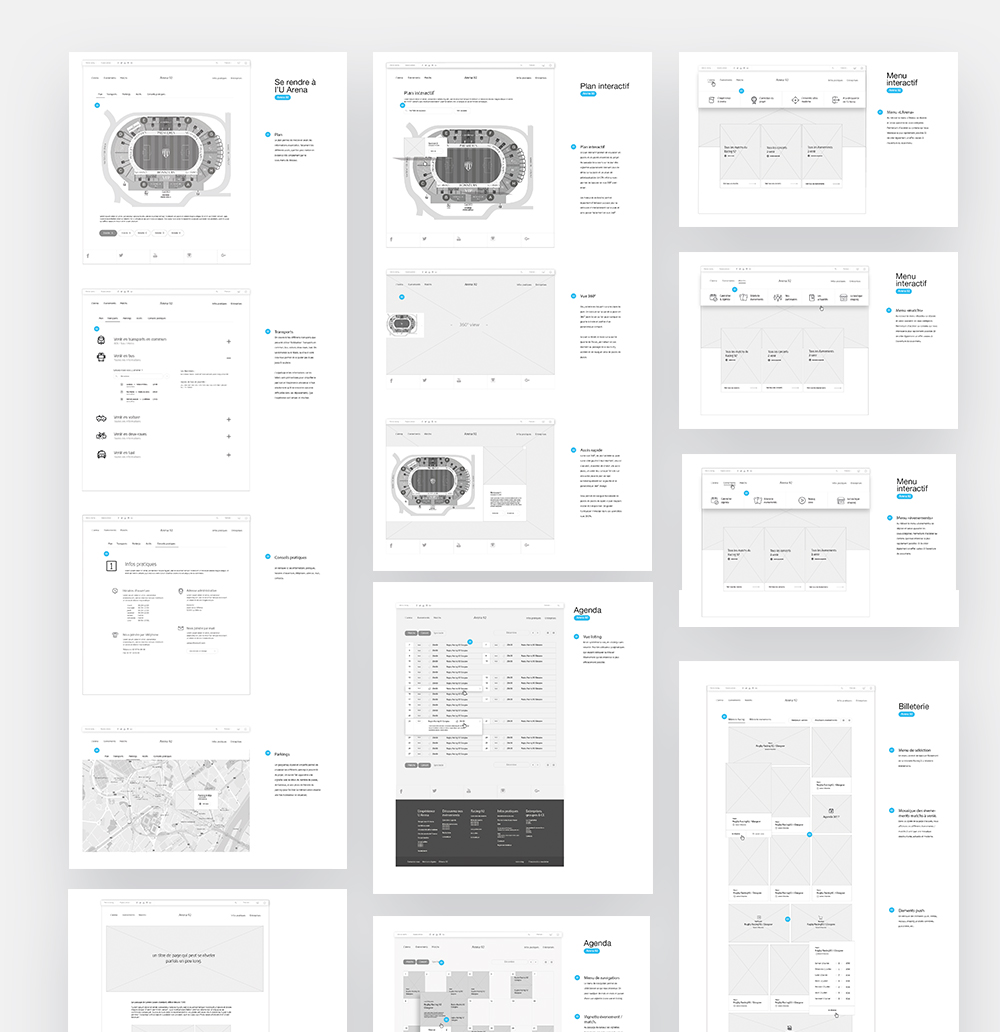
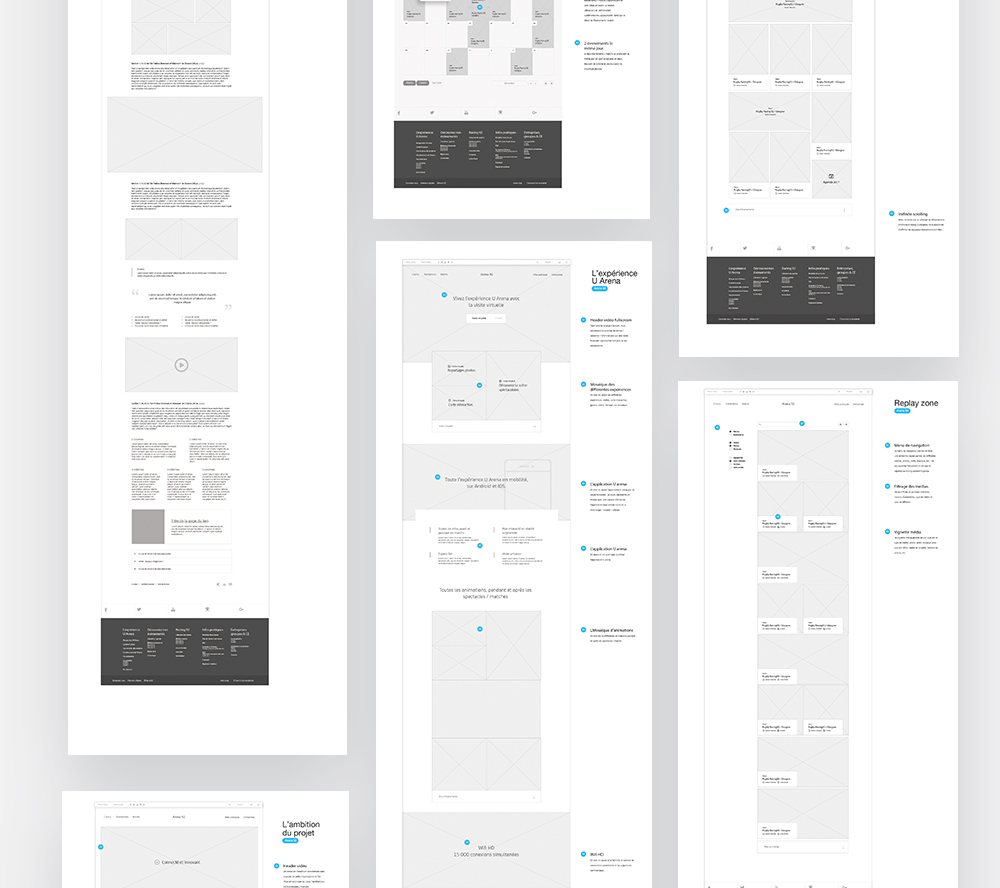
Fort des études utilisateurs et ateliers UX avec les équipes en interne, nous avons pu tracer les plans de la plateforme média en gardant en ligne de mire la priorisation des contenus et le moyen le plus simple, clair et intuitif d'y accéder. Nous avons ainsi tracer les Wireframes et réaliser un rapide prototypage du méga menu, du plan interactif, les moyens de se rendre à l'arena, l'agenda des évenemts, la présentation des locaux, les points de ravitaillements, les services associés, l'hotelerie à proximité, l'ambition du projet et la partie investisseurs et VIP.



Résultat
Objectif est atteind au dela des espérences client. Les plans du nouveau portaille et la répartition de son contenu sont parfaitement justifiés, et orienté pour répondre au besoin utilisateur. Que n'importe quel utilisateur puisse trouver rapidement, facilement et de manière intuitive le contenu qu'il recherche. Optimisant ainsi par la même occasion le cout de développement des équipes dev, évitant les erreurs et allers / retours. Orientant également la Direction artistique pour que l'ensemble reste ergonomique et fonctionnel avant tout pour répondre aux attentes du plus grand nombre.