Ligne Roset
- Ux Design
- Ui Design
- Site transactionnel
Design UX / UI du site vitrine et transactionnel de la marque d'ameublement haut de gammes / luxe Ligne Roset. Sur cette mission, nous avons refondu l'ensemble du site, homepage, pages produits, fiche produit, présentation des Designers, parcours de commande, page contact, ou trouver l'enseigne, présentation de la manufcature de marque, son histoire, son emprunte, le panier, les favoris, l'espace client. Ainsi que l'ensemble en version mobile pour s'assurer de la bonne ergonomie générale, de la cohérence et la bonne continuité du design sur tous supports, ordinateurs hautes résolutions, portables, tablettes, mobiles.
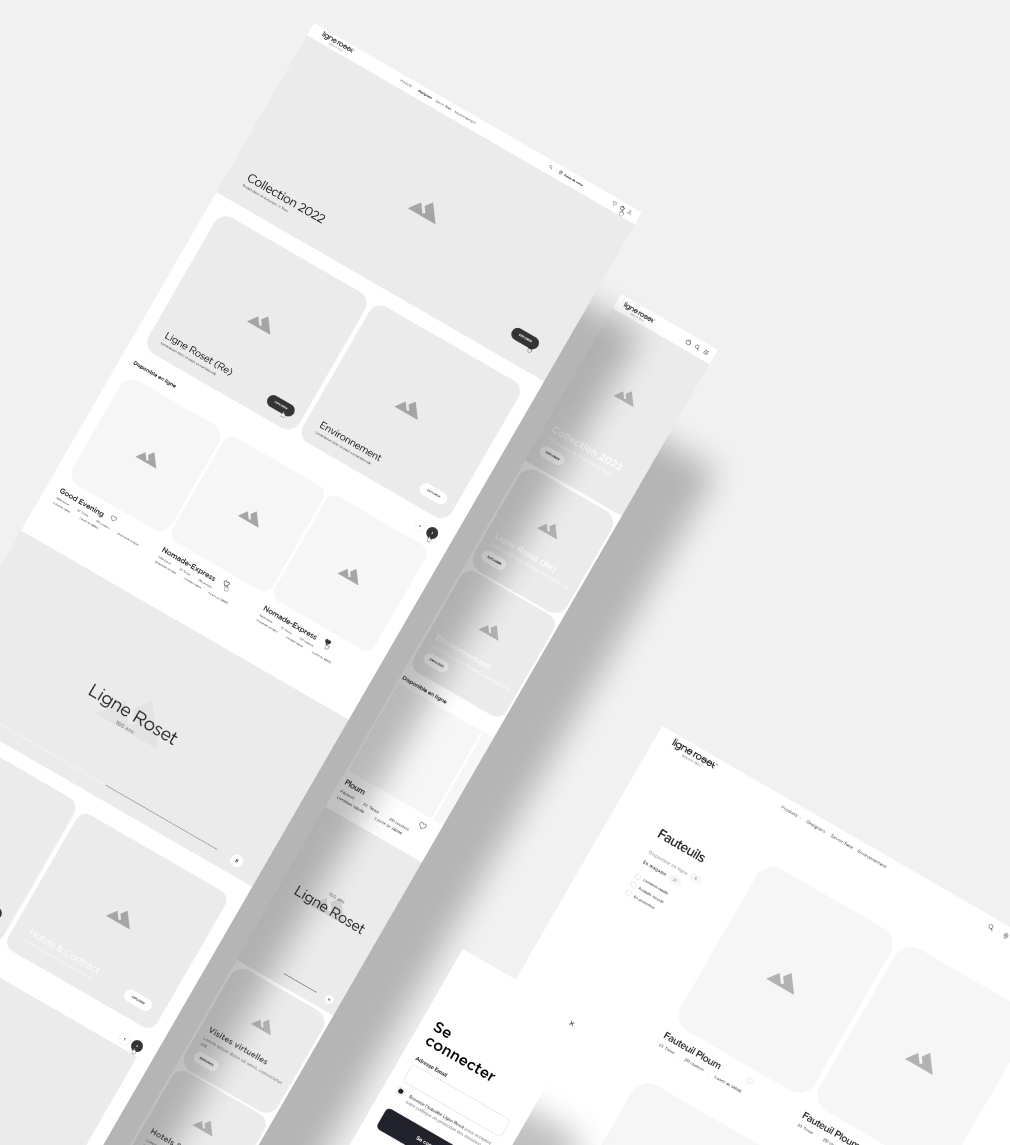
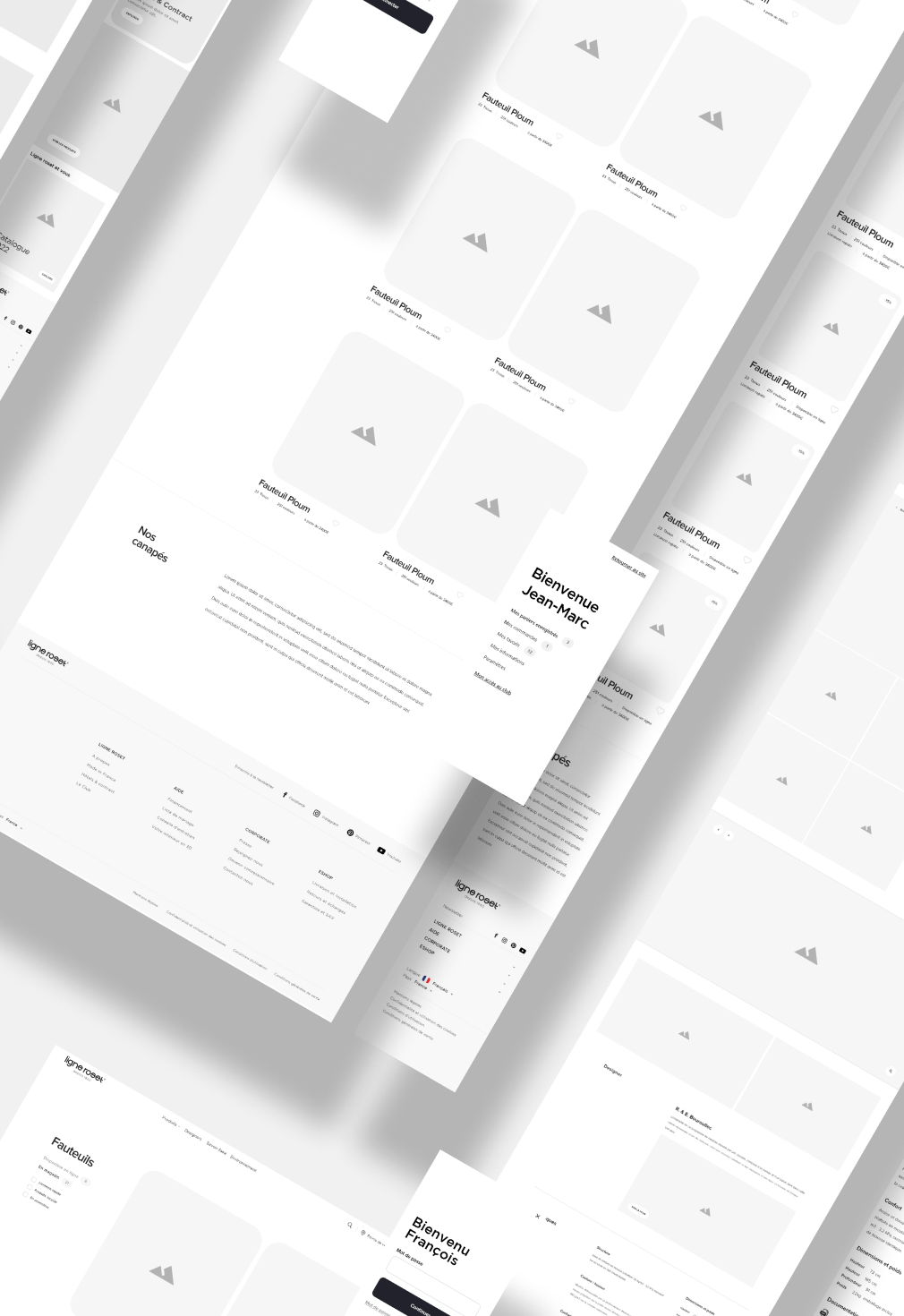
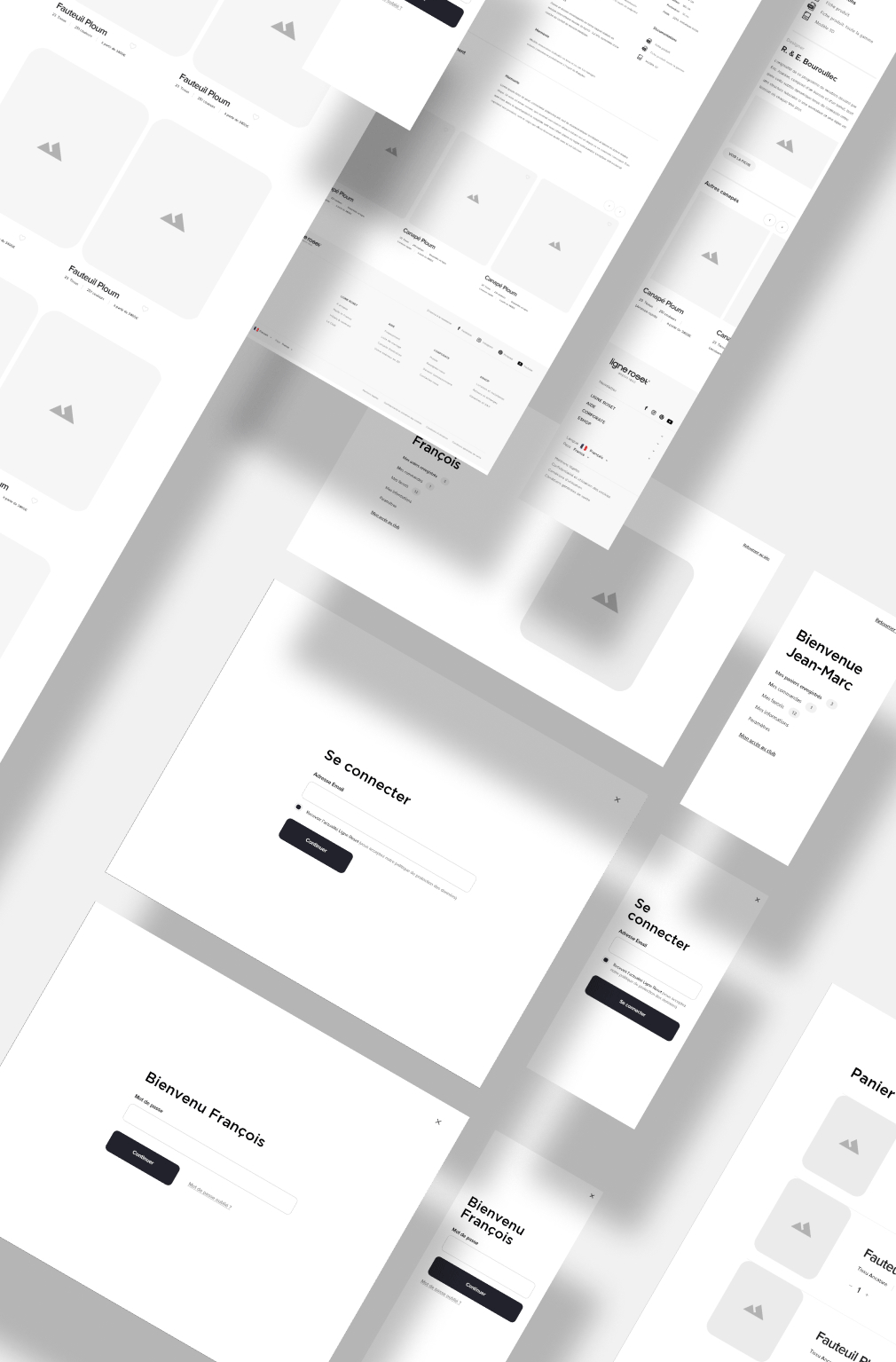
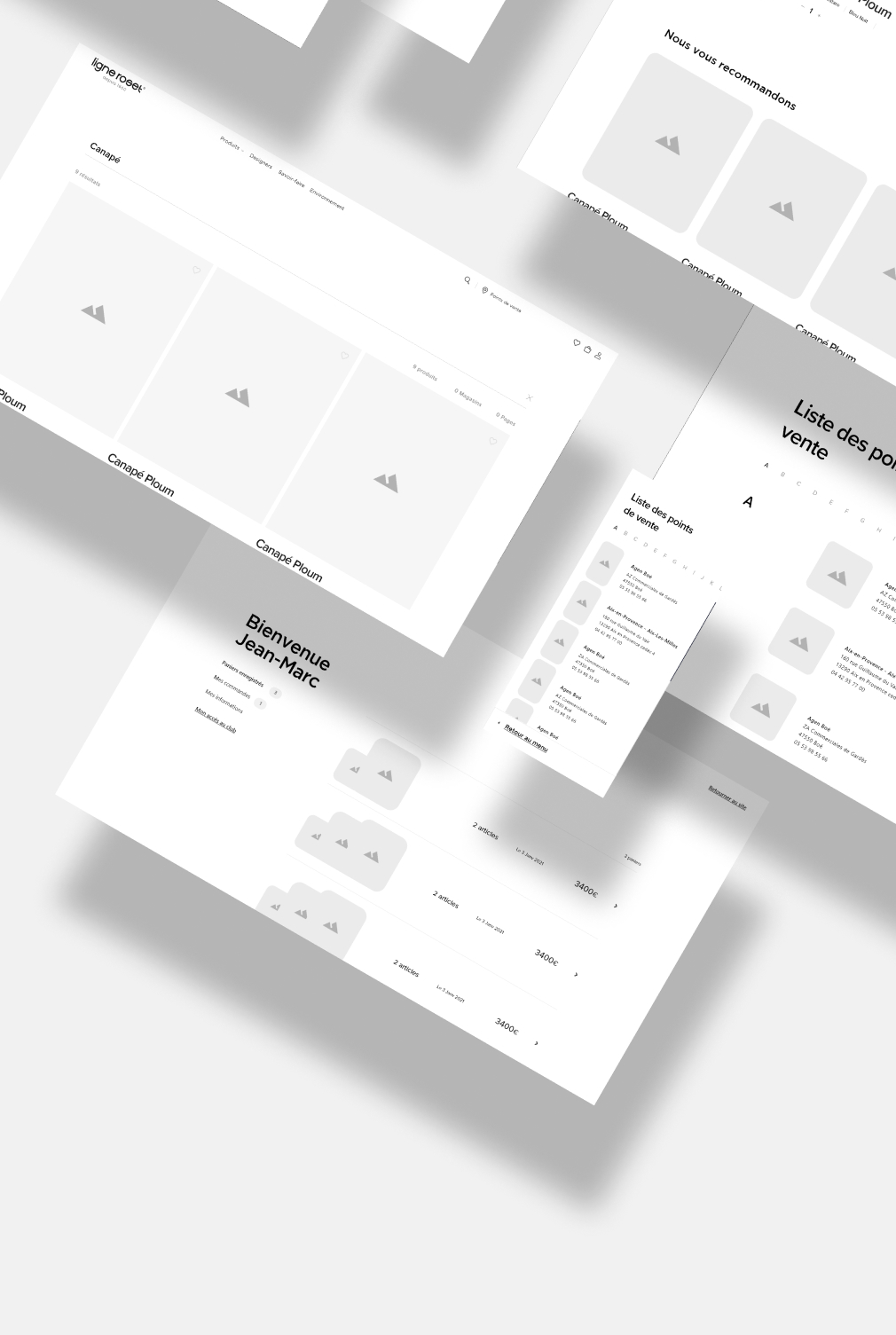
Wireframing
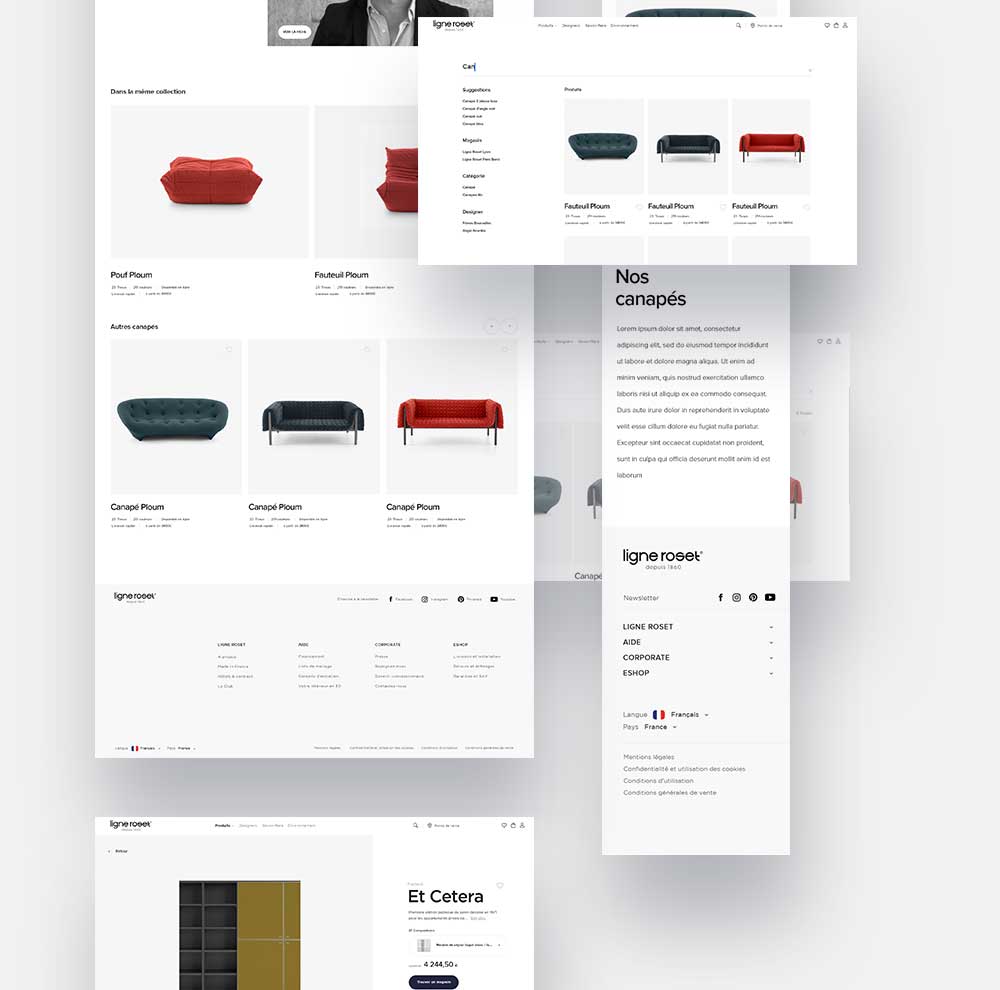
L'ensemble des parcours utilisateurs et interfaces Desktop et mobile ont été tracées en wireframe et prototypé pour s'assurer d'une bonne ergonomie générale et architecture de l'information. L'ensemble des pages ont étés mises en place: homepage, menus, recherches et résultat de recherche, filtres à facette, page produit, liste des designers, présentation de la marque, gestion des paniers et favoris, espace client, commandes, store Locator et tunnel de commande.




Prototypage
Au dela des Wireframes et de l'architecture de l'information nous avons créé un prototype interactif permettant de tester la solution, son ergonomie, ses interactions, son déroulement, avant de passer au Design Ui et au développement. L'objectif ? Pouvoir tester et manipuler une version la plus représentative le plus rapidement possible, avant de passer du temps en graphisme ou développement. Nous avons ainsi pu valider l'ergonomie générale du site, faire tester à un pannel d'utilisateur et itérer la copie avant d'avancer plus loin sur le projet.
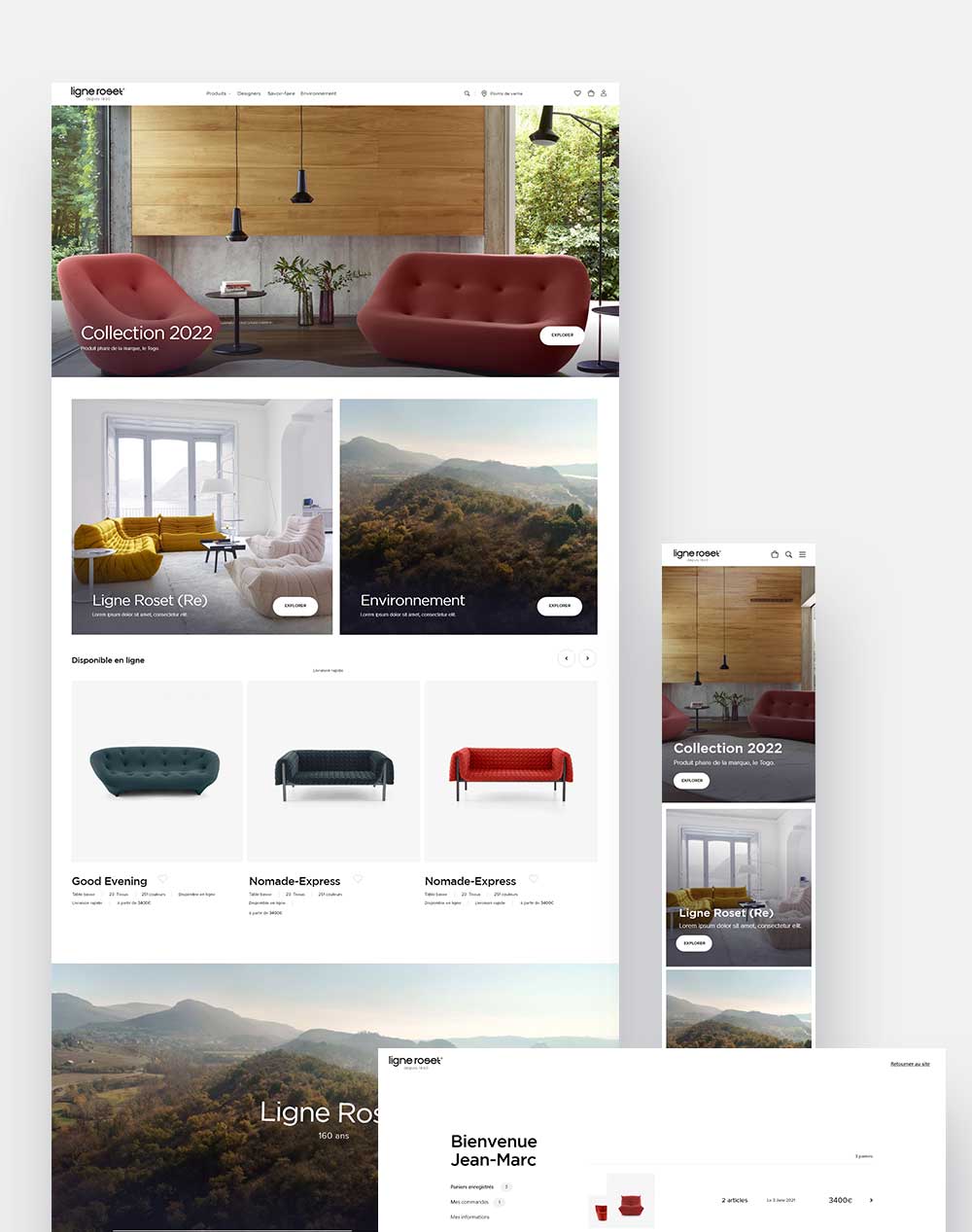
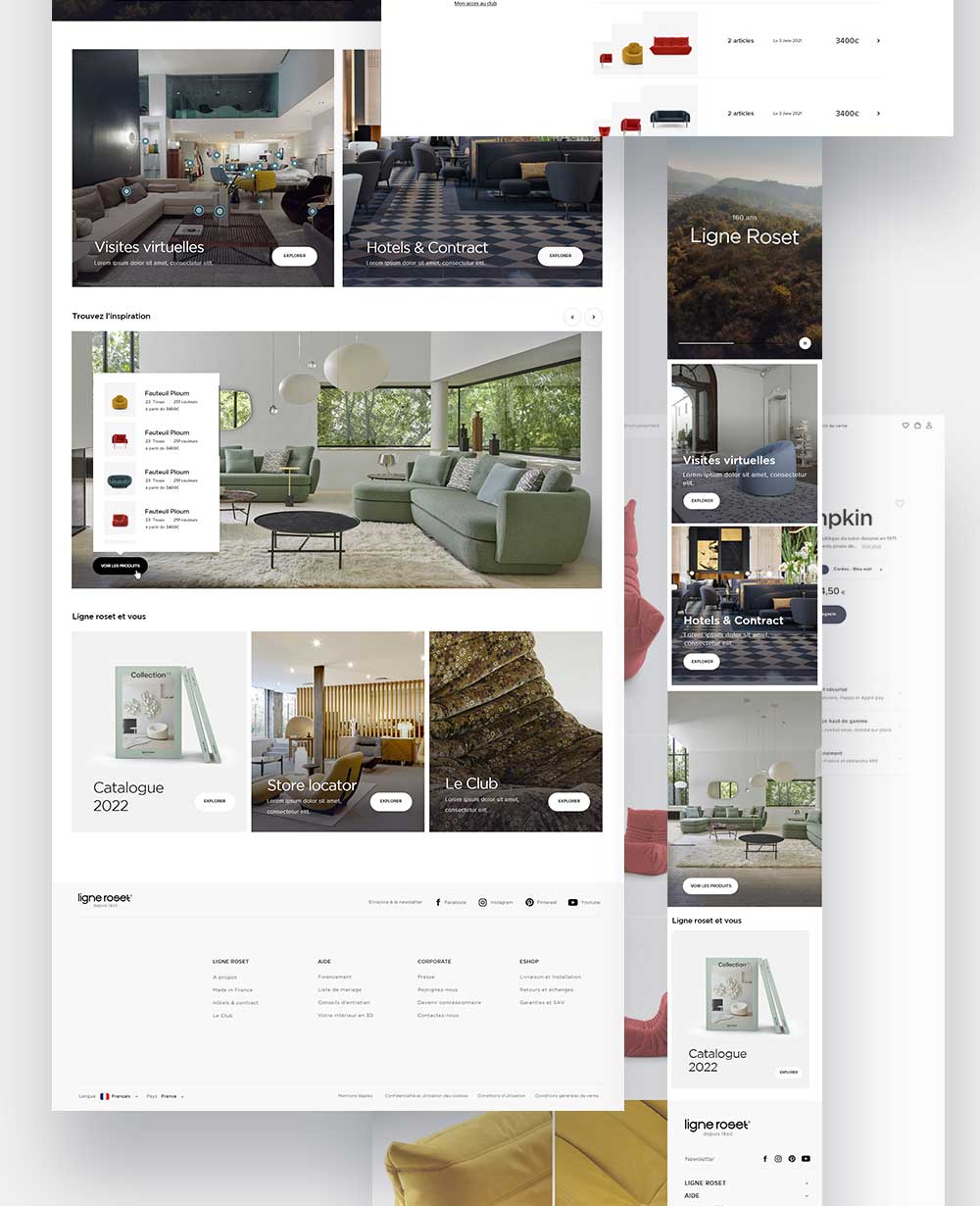
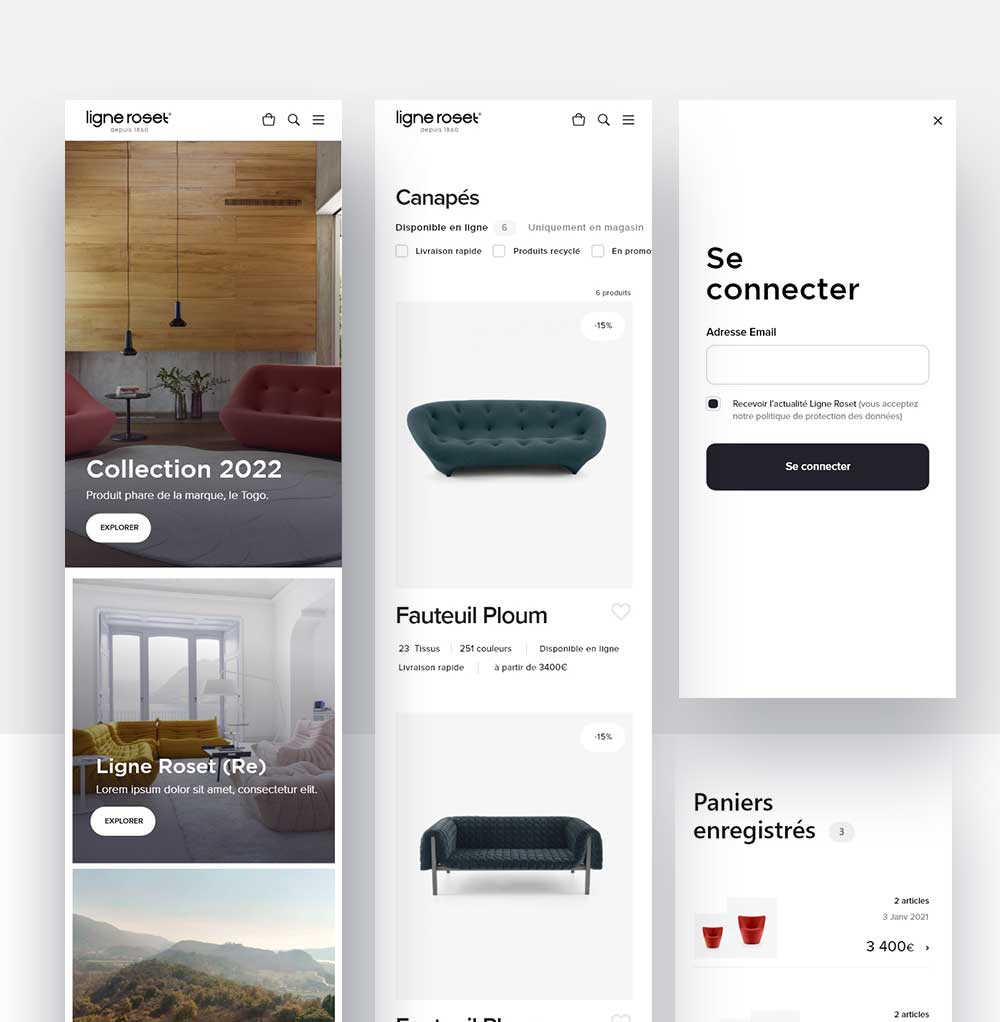
Design Ui
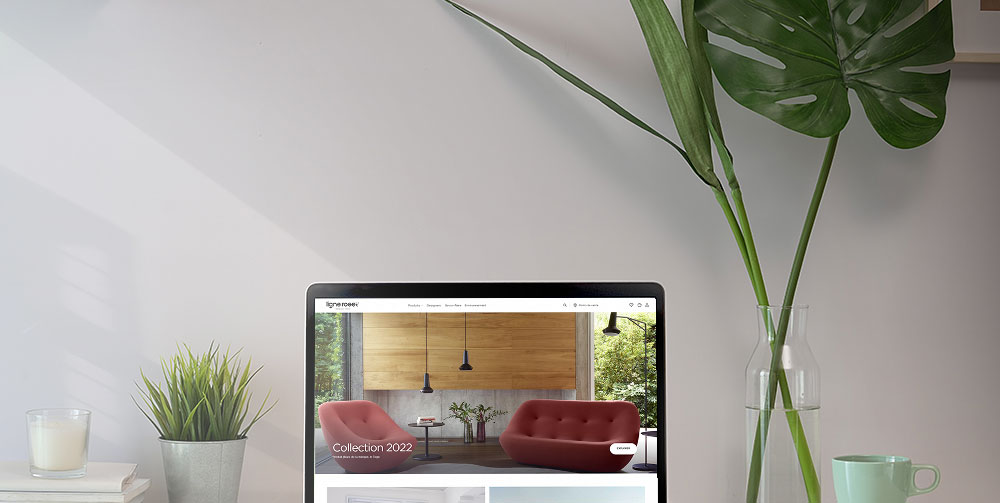
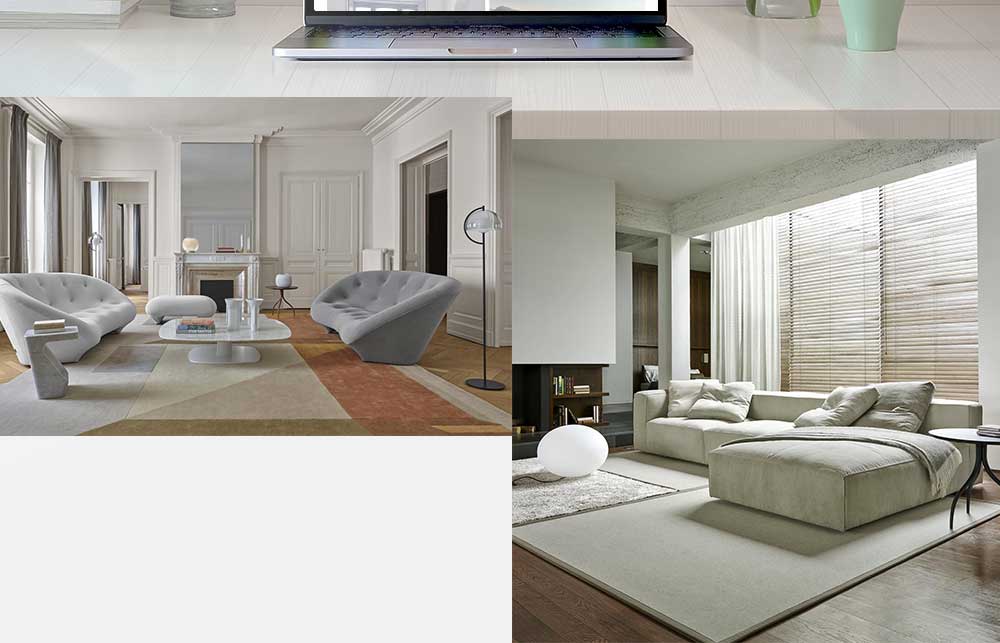
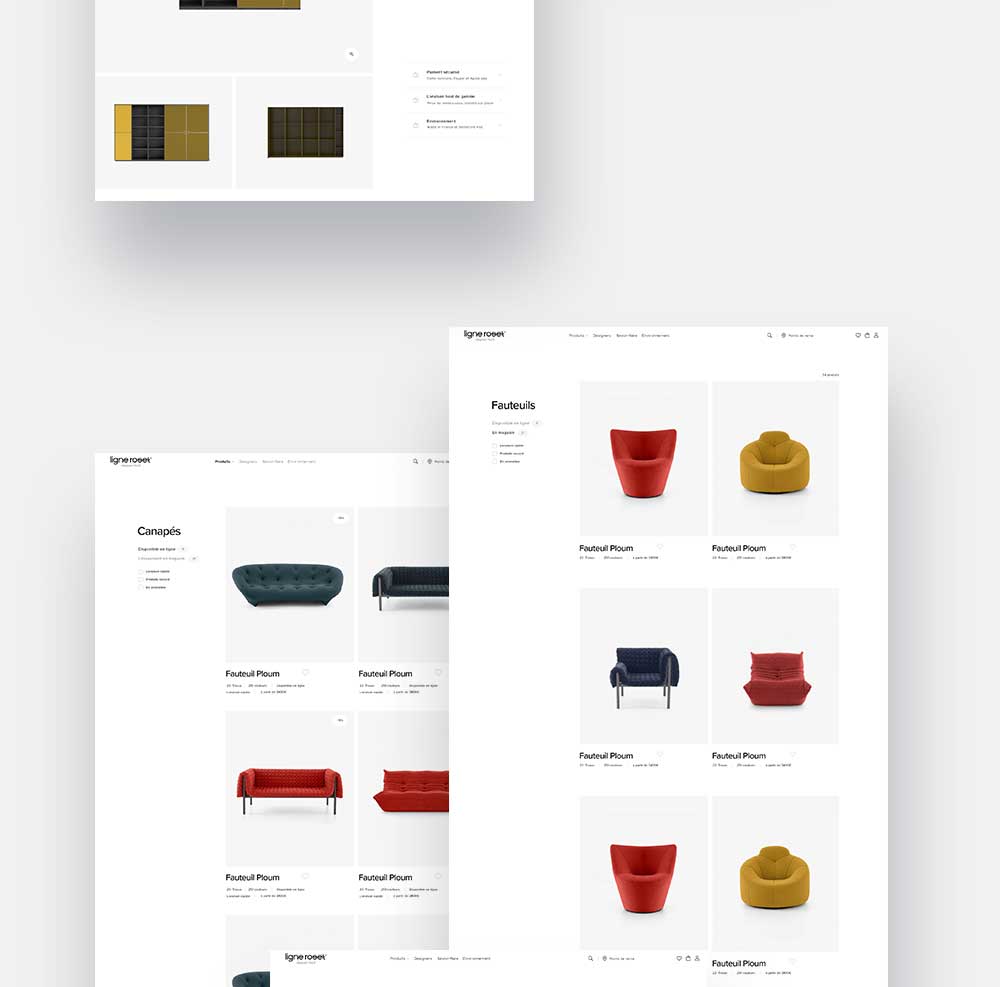
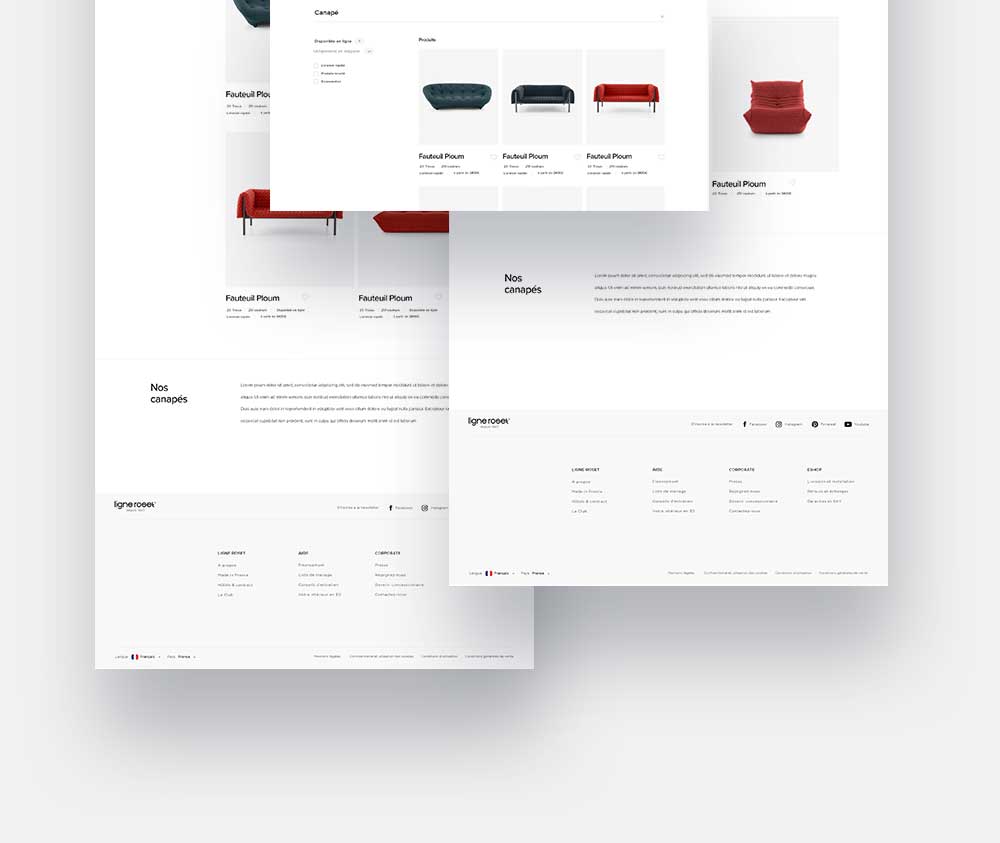
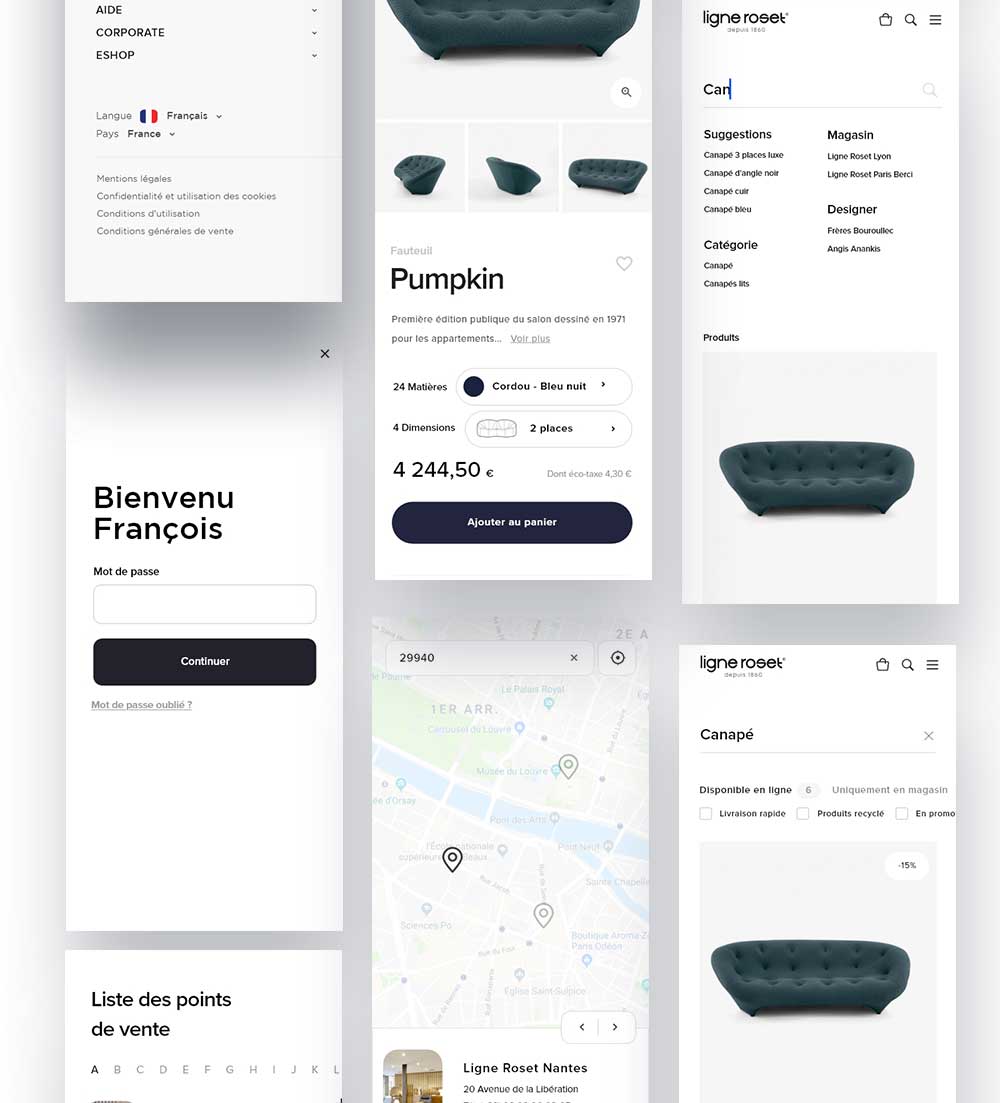
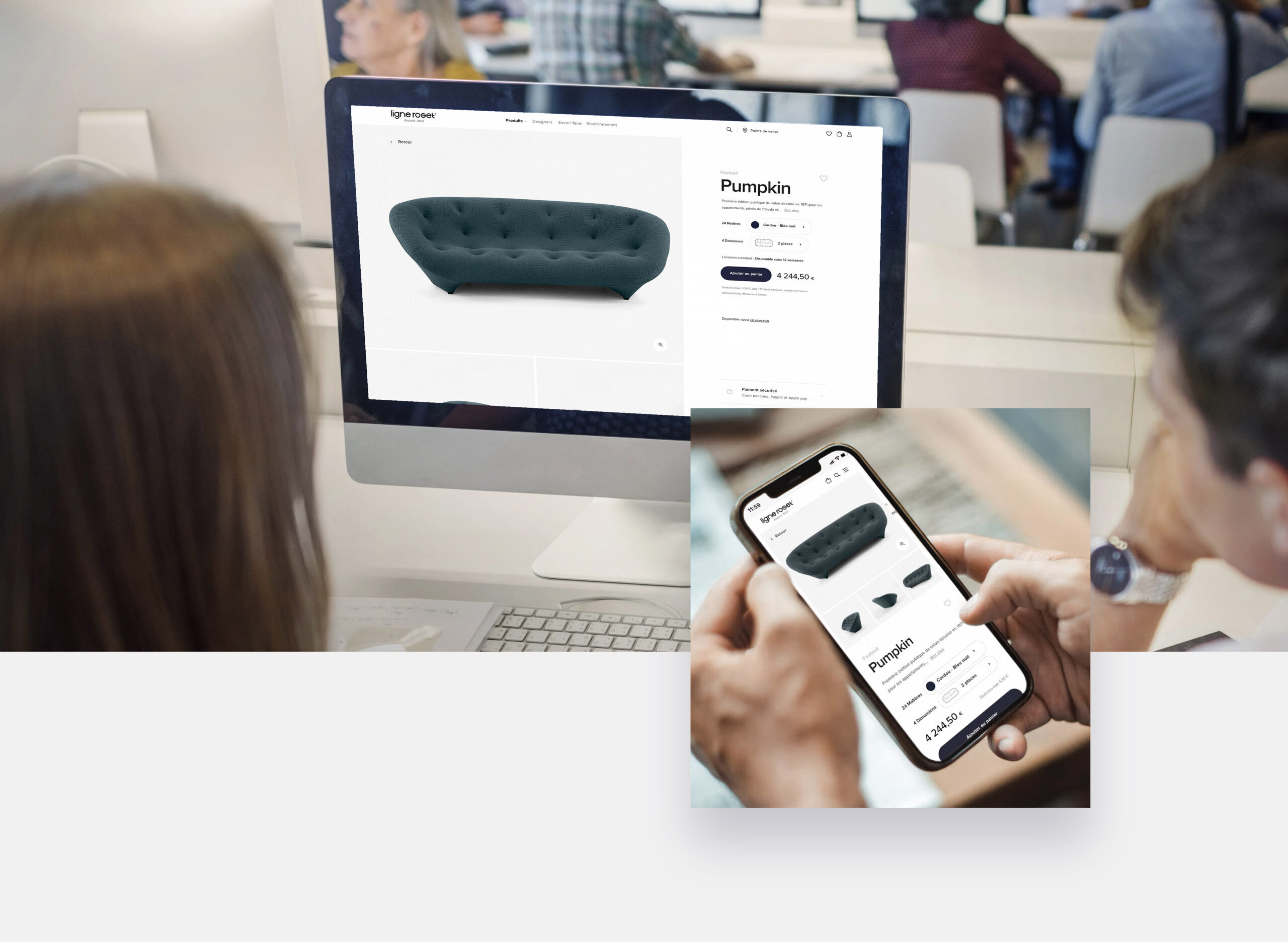
Création des interfaces, iconographies, couleurs, typographies, visuels, interactions, différents états: hovers, onclic, selected. Le look & Feel est simple et épuré, l'image de marque qui s'en dégage se veut haut de gamme. Des dégradés bleu nuit sur les visuels permet de faire ressortir les titres et textes de manière subtile, les boutons arrondis donne un coté moderne à l'ensemble. L'utilisation de grands espaces blanc permet de faire respirer les informations et donne un sentiment de simplicité à l'expérience utilisateur.





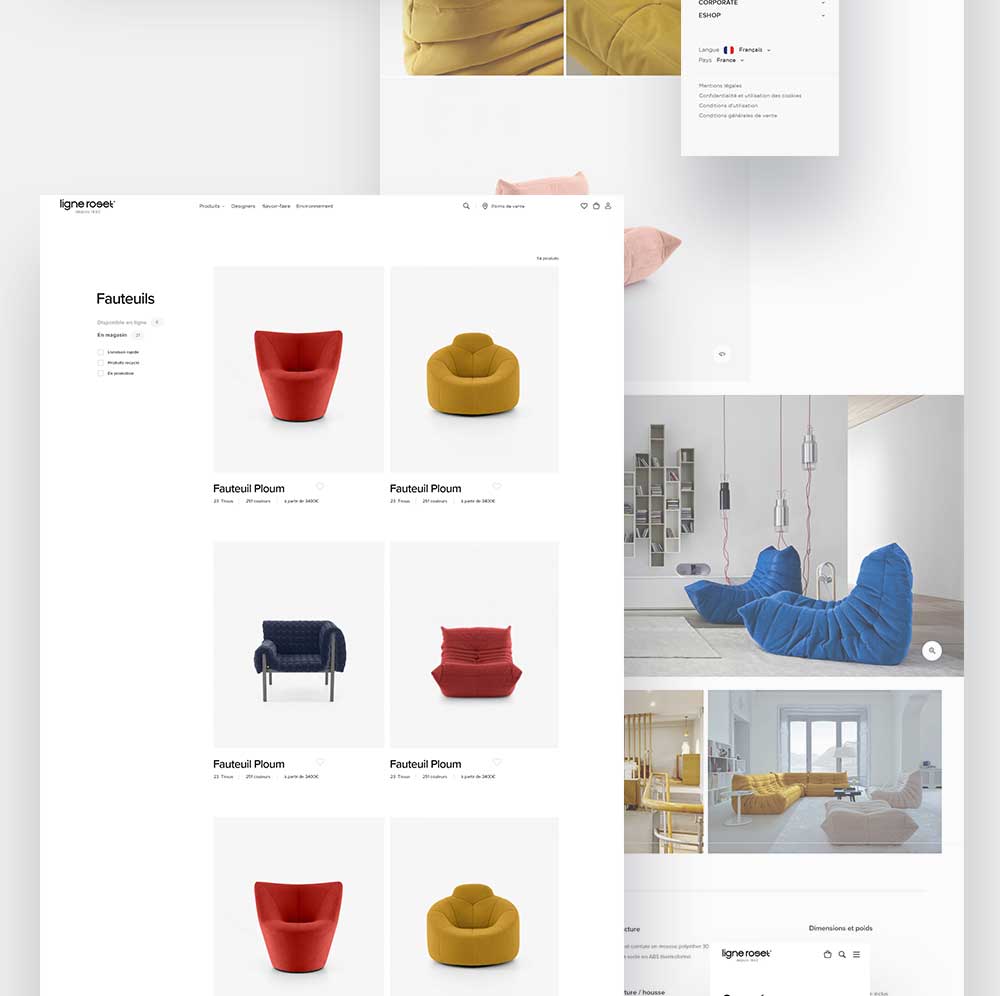
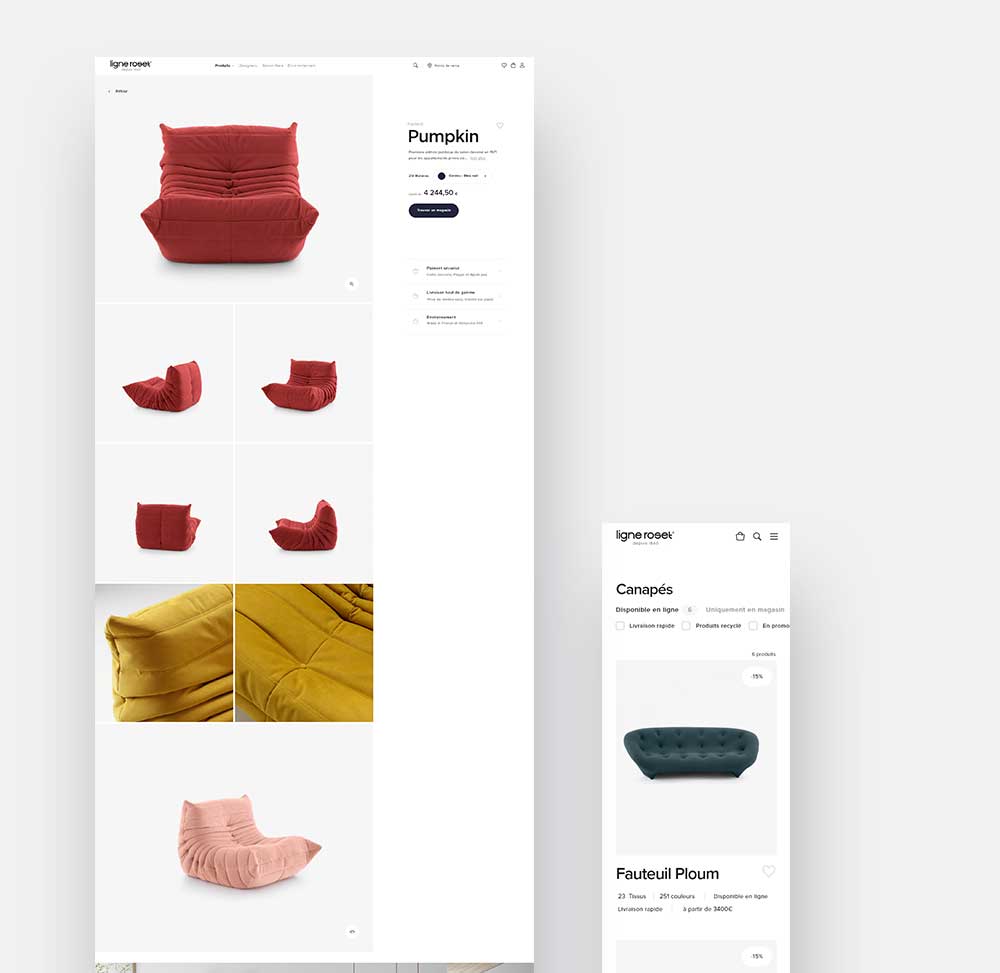
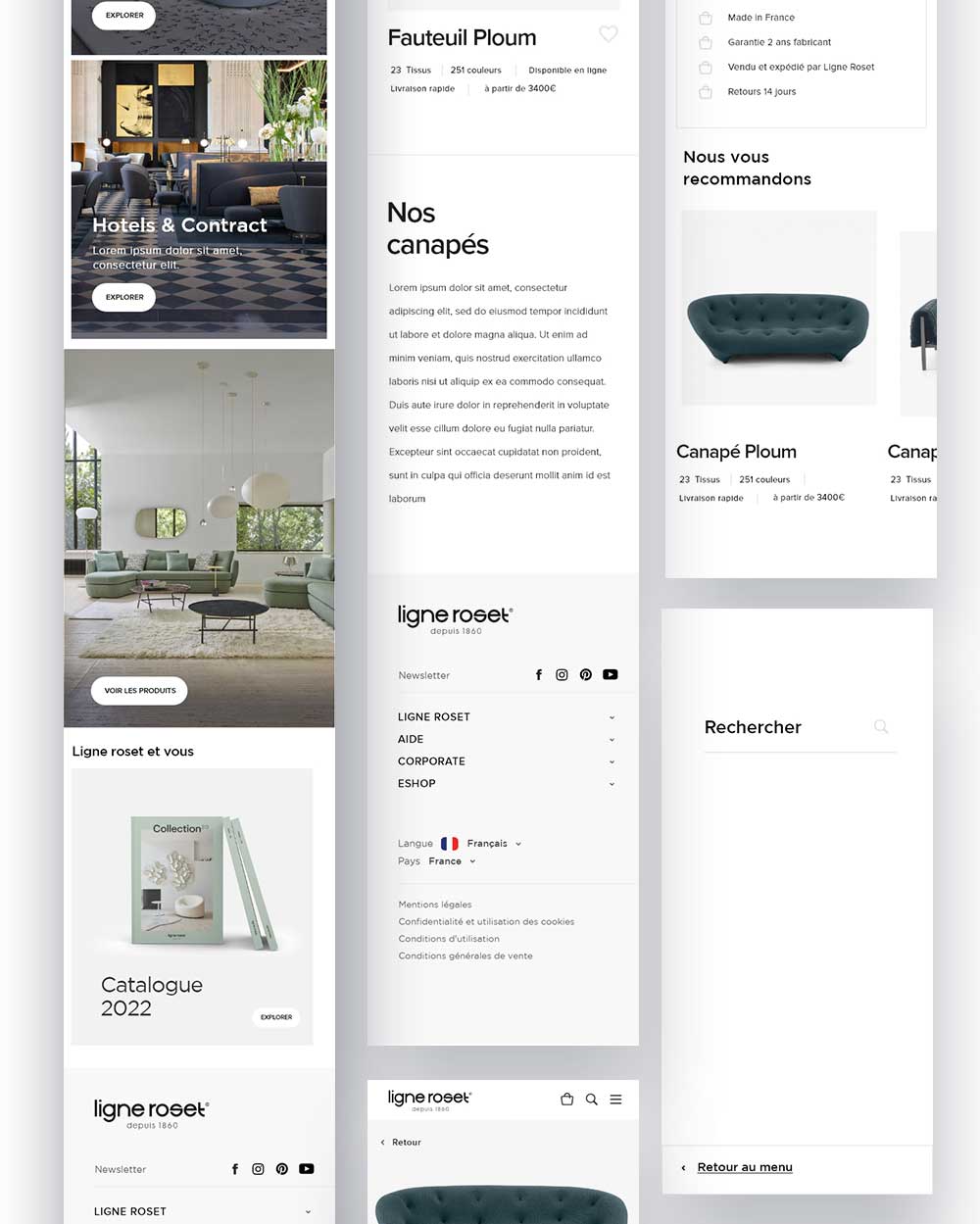
Fiche produit
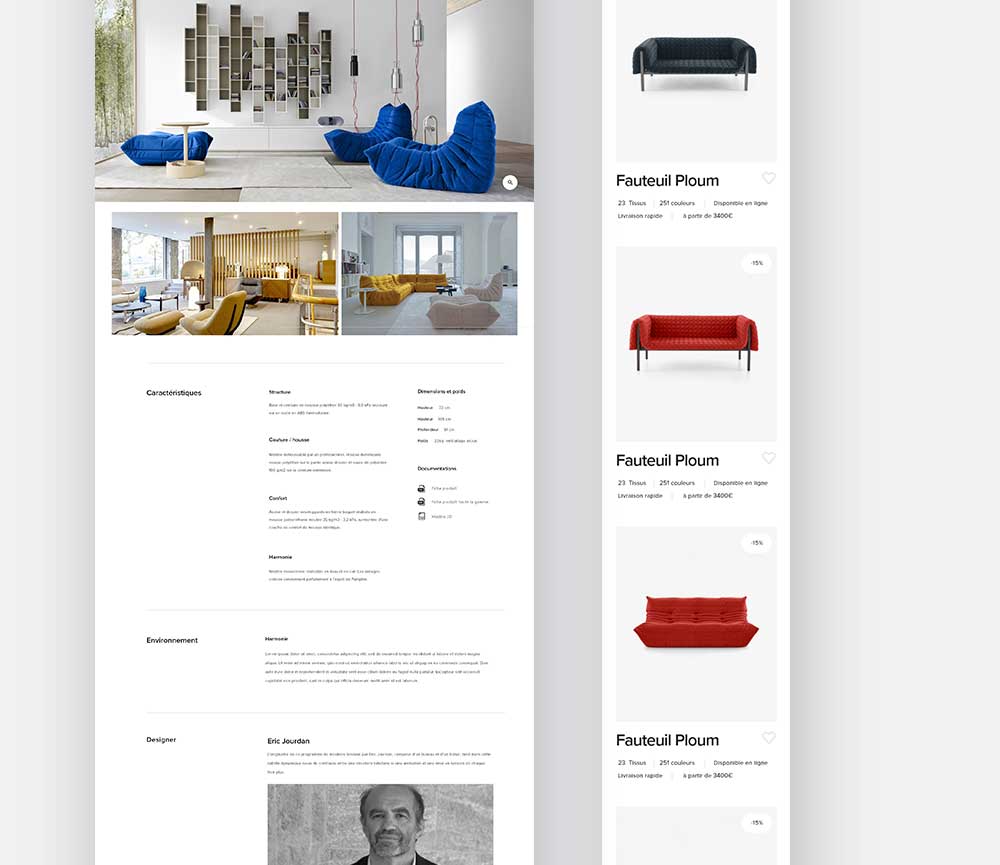
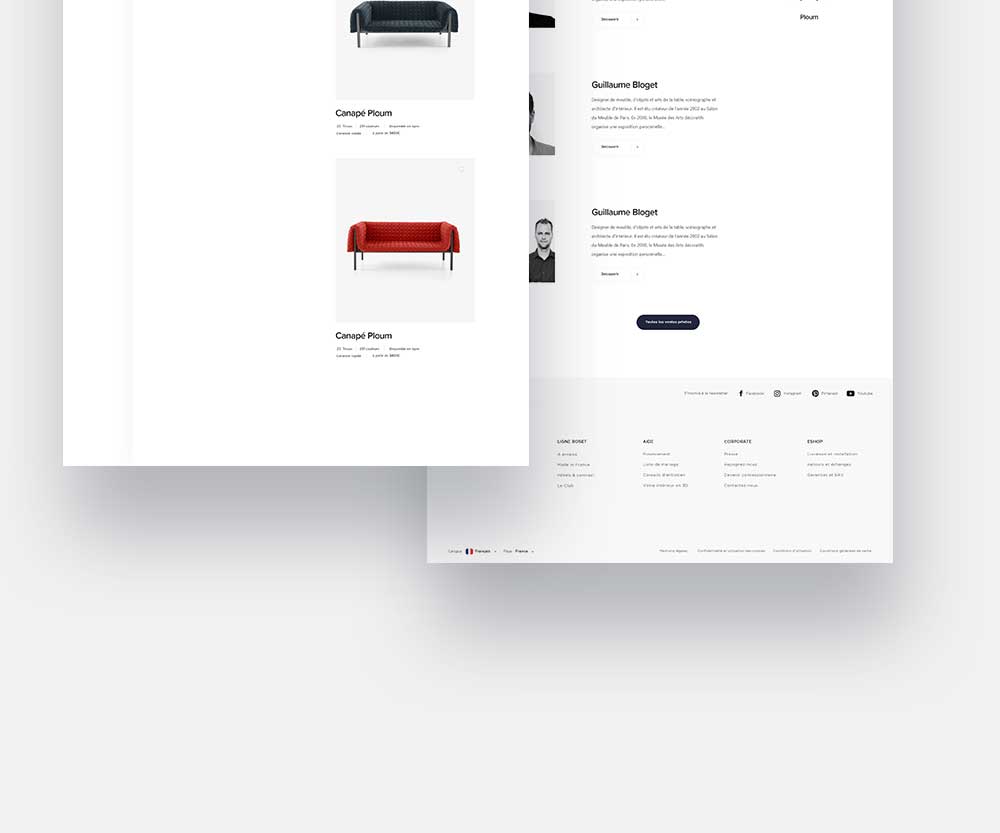
Conception et création de la fiche produit, catégorie, choix des couleurs, choix du modèles, disponibilitées, prix, modalitées de livraison, mise en avant des visuels par une mosaïque claire et épurée qui prend la partie gauche de l'écran. Mise en avant de l'argumentaire de vente, le made in france, des délais de livraison et qualitée des produits. Mise en avant des caractéristique produit, des documents liés, de l'aspect environnemental, du Designer qui l'a conçu, de produits similaires dans la même gamme produit ou famille.






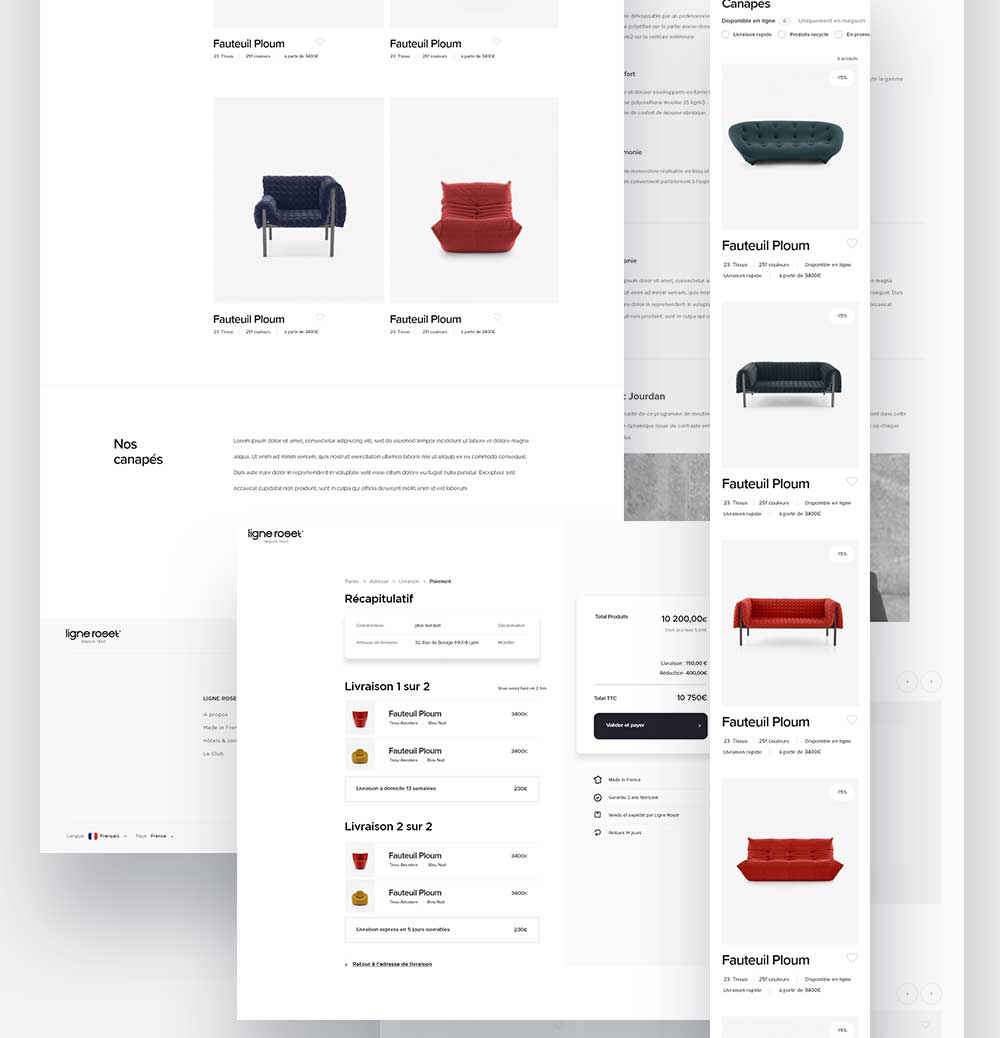
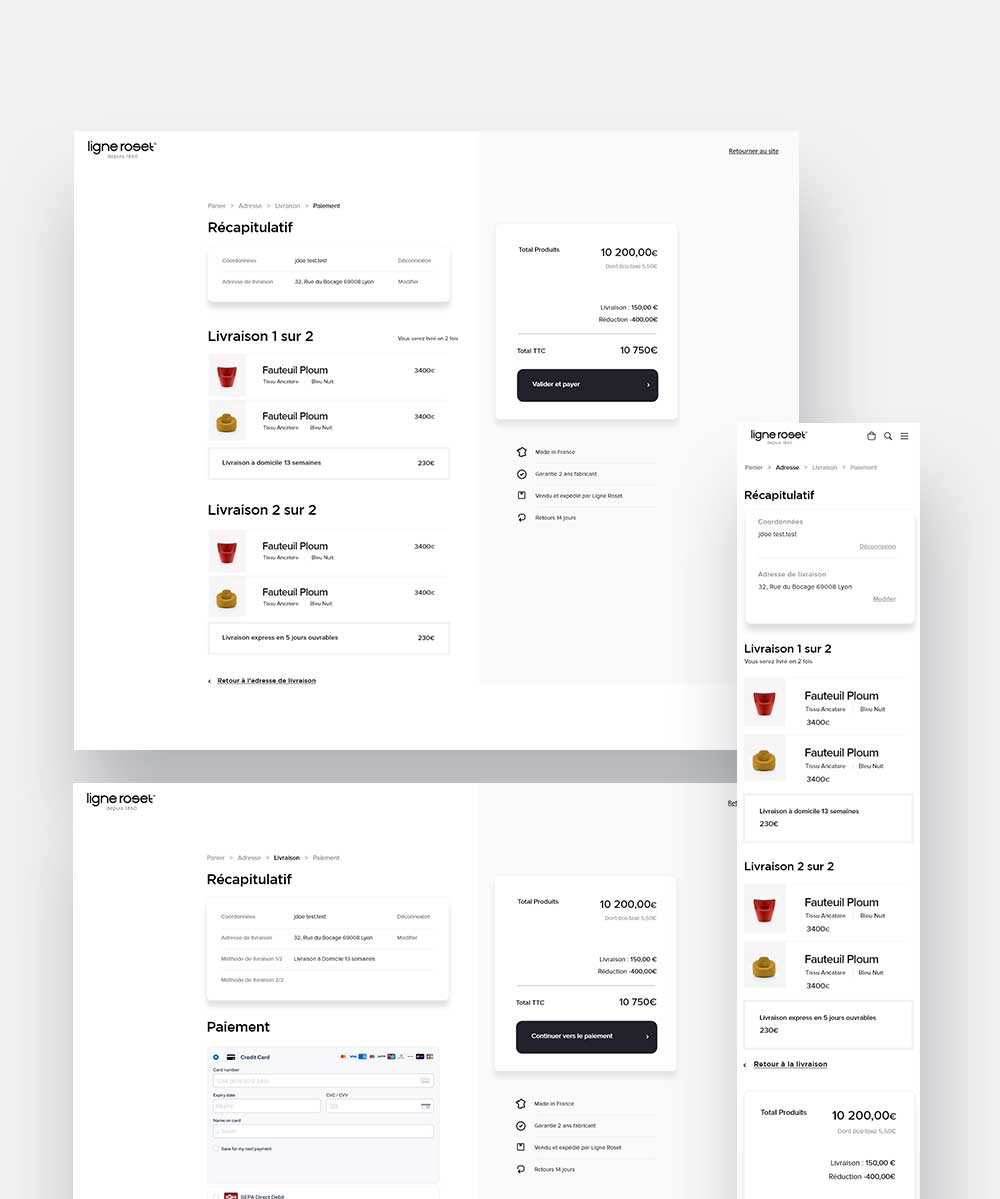
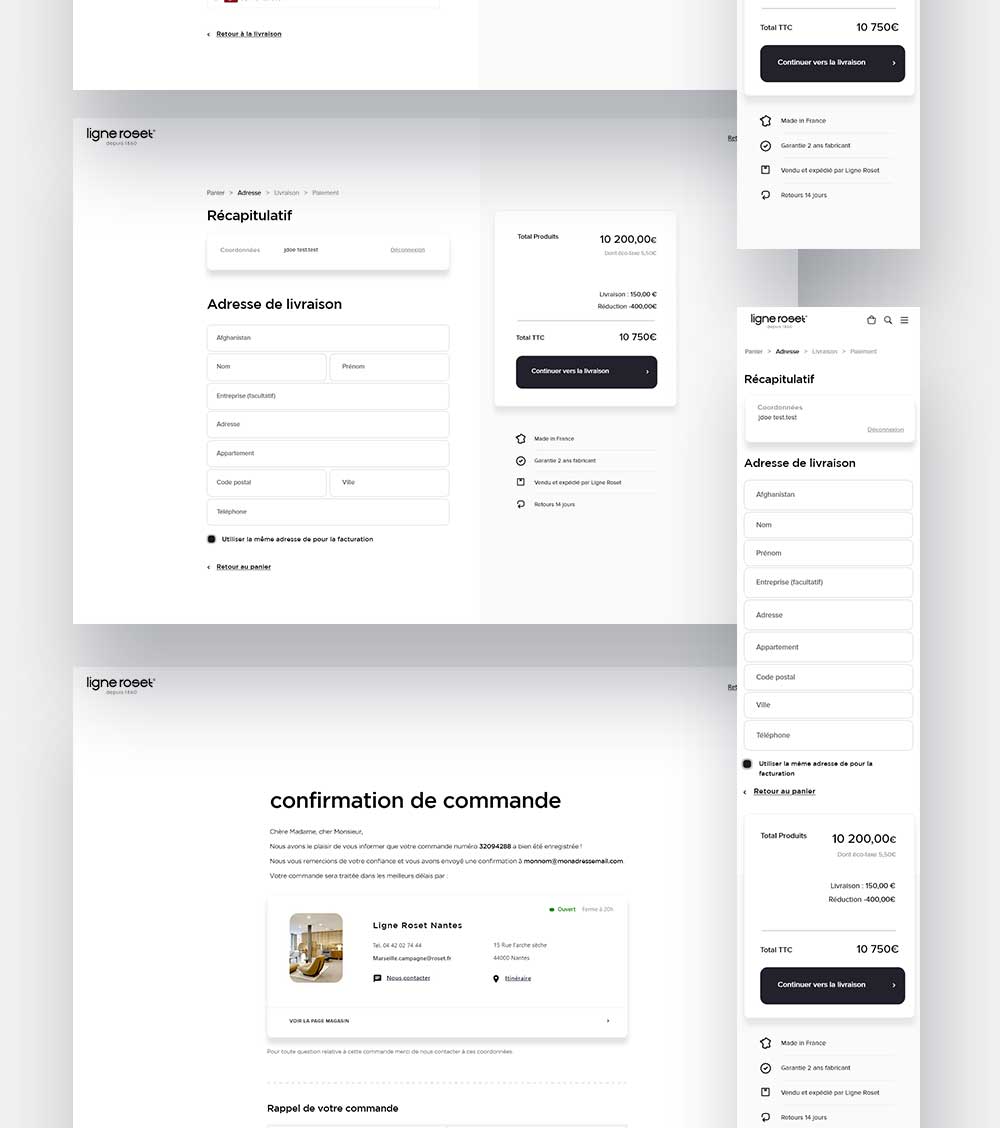
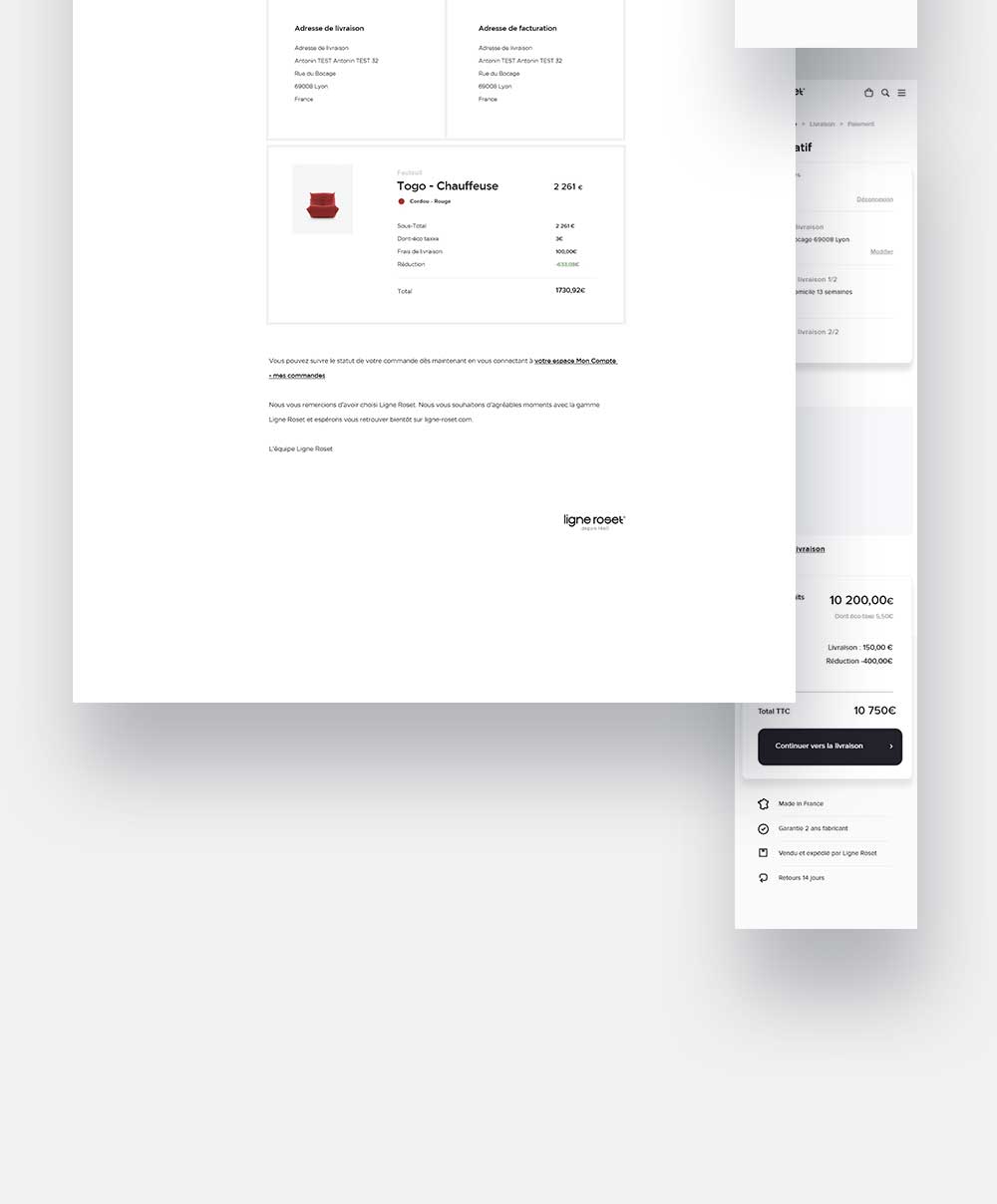
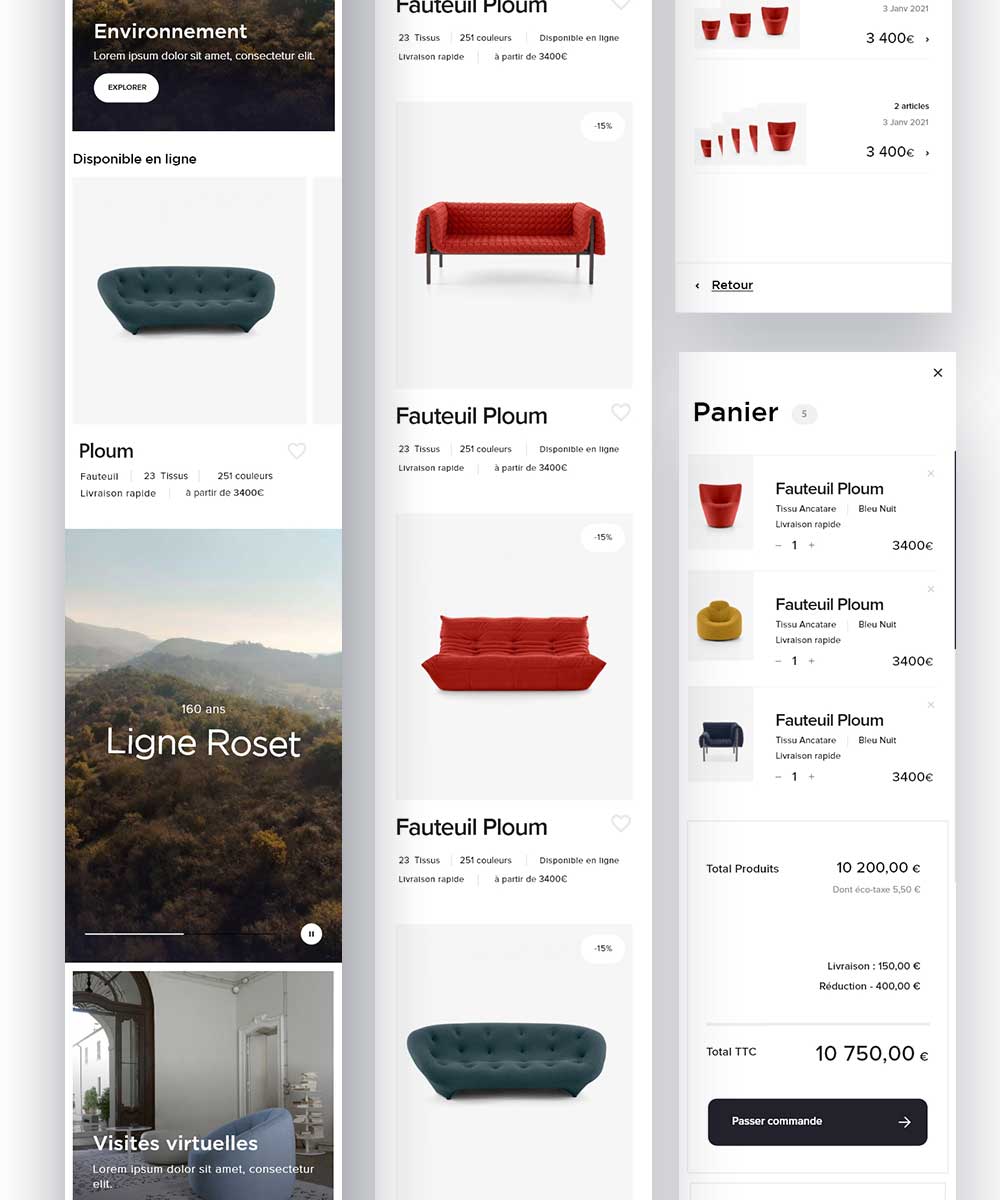
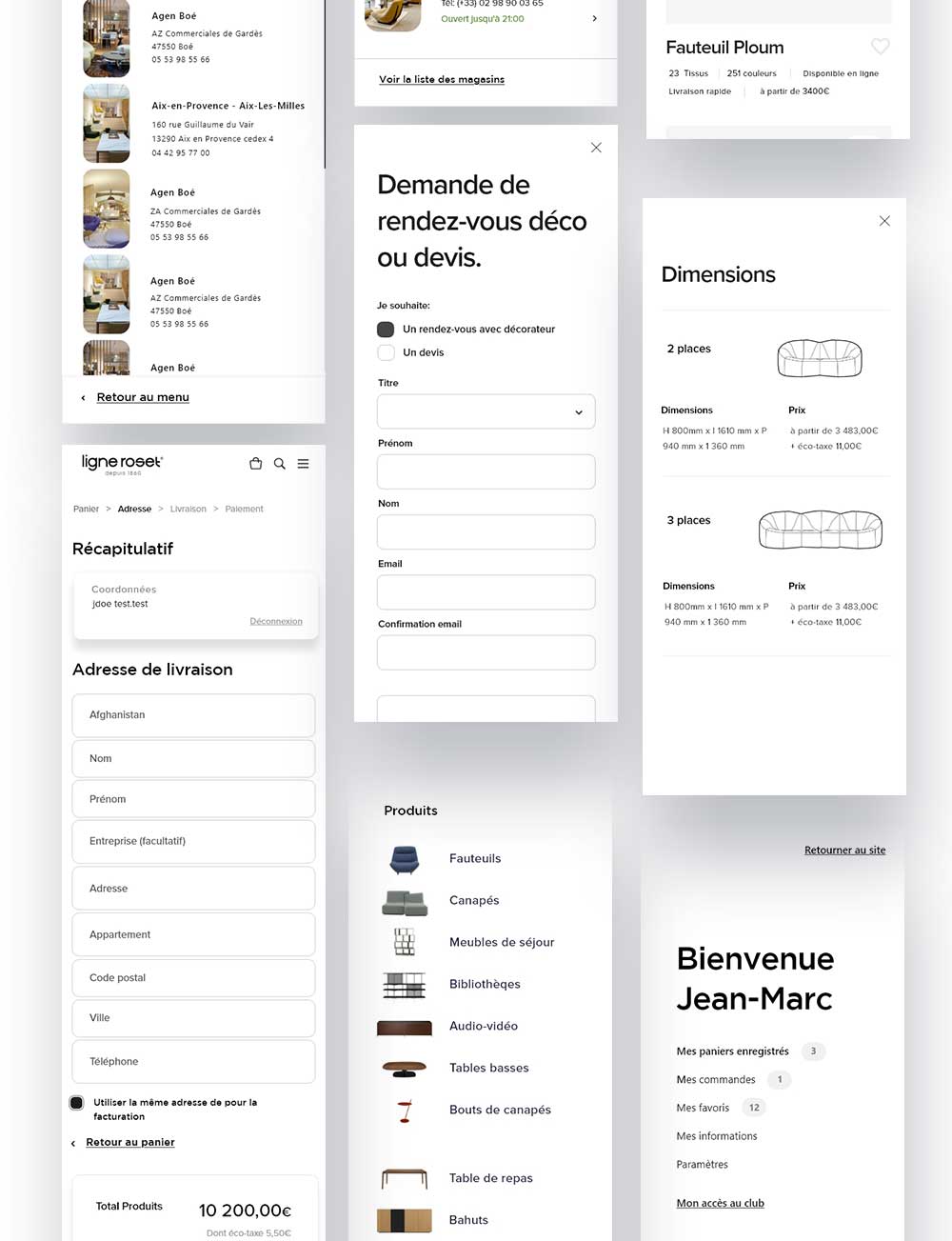
Parcours de commande
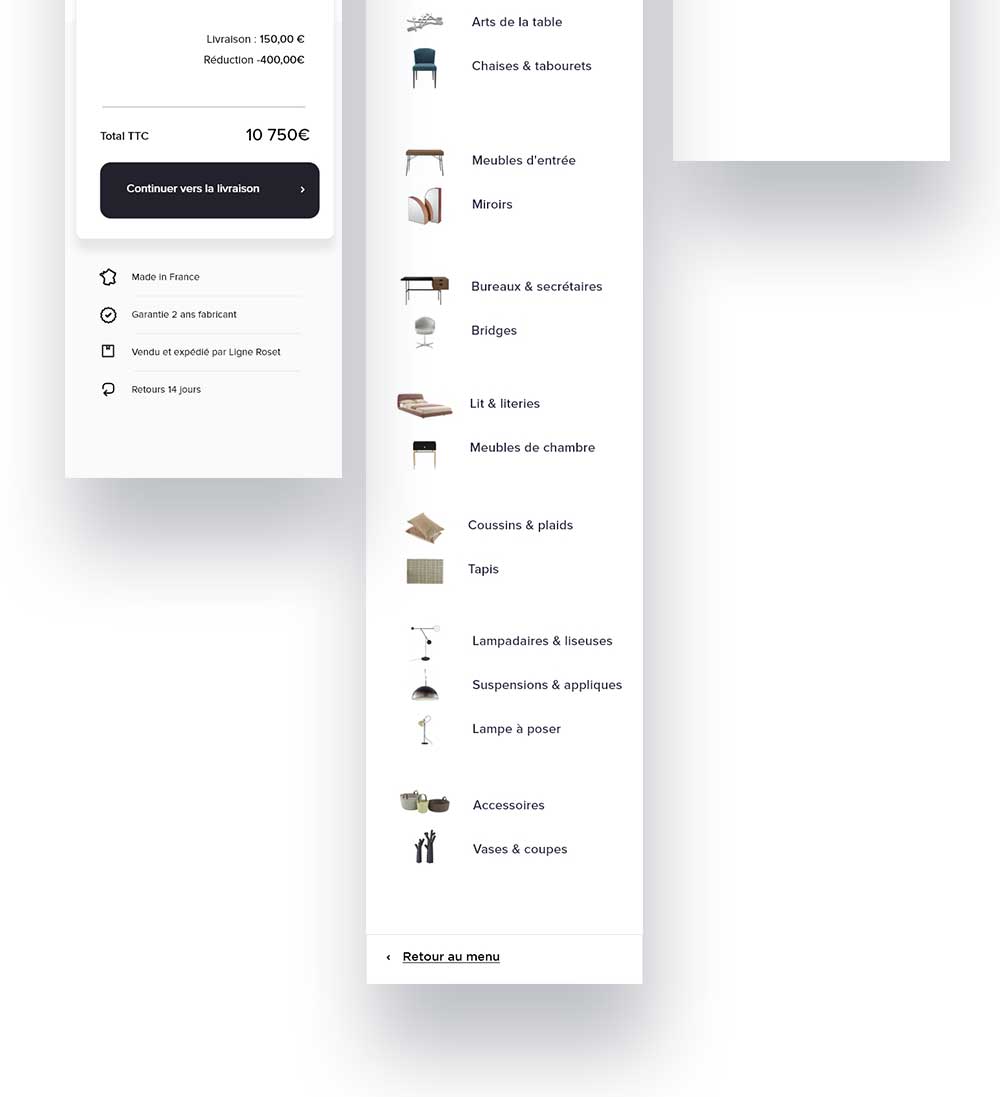
Conception et création des interfaces du parcours de commande, récapitulatif de la commande, livraison mutliples en cas de meuble manquant, ajout de l'adresse de livraison, calcul du prix en fonction du mode de livraison, choix du mode de reglement, confirmation de commande, gabarit du mail de confirmation.



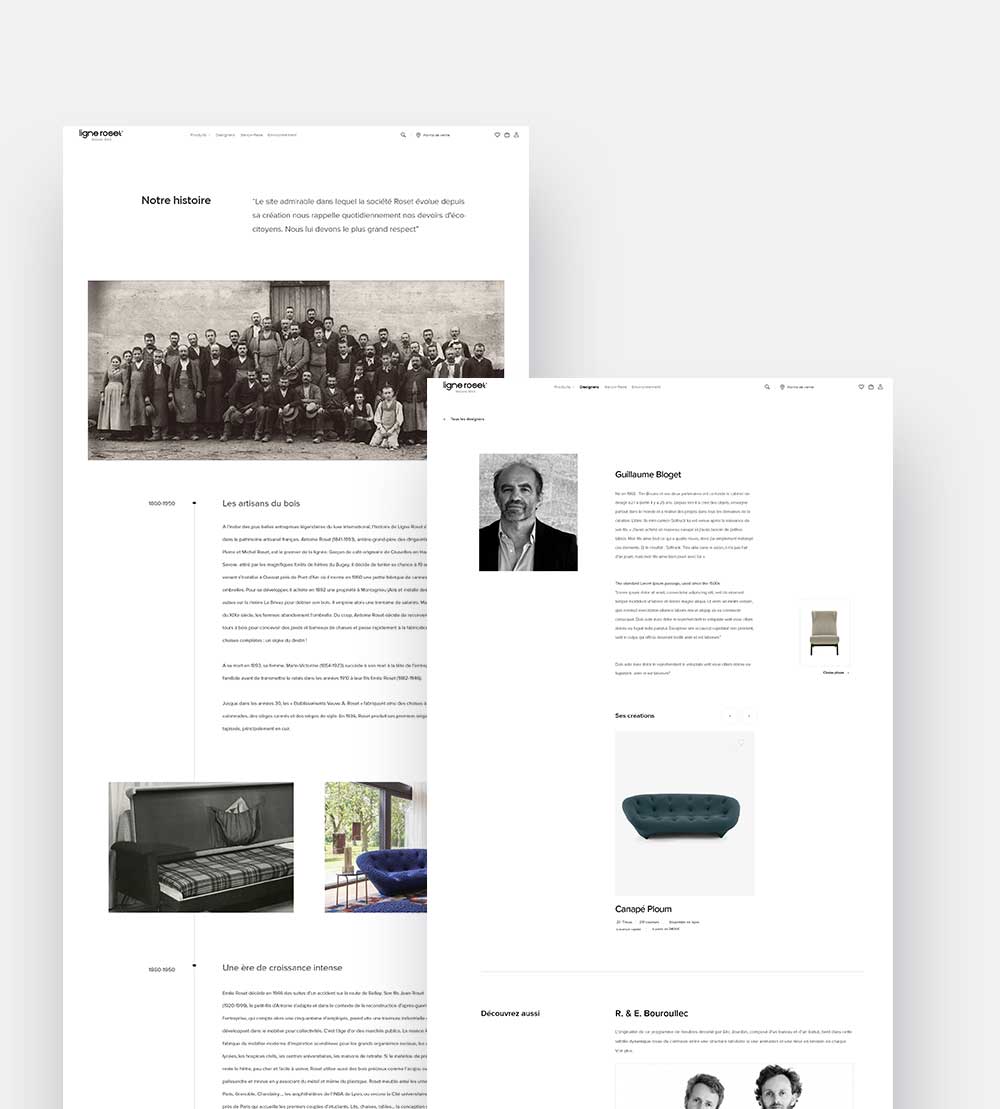
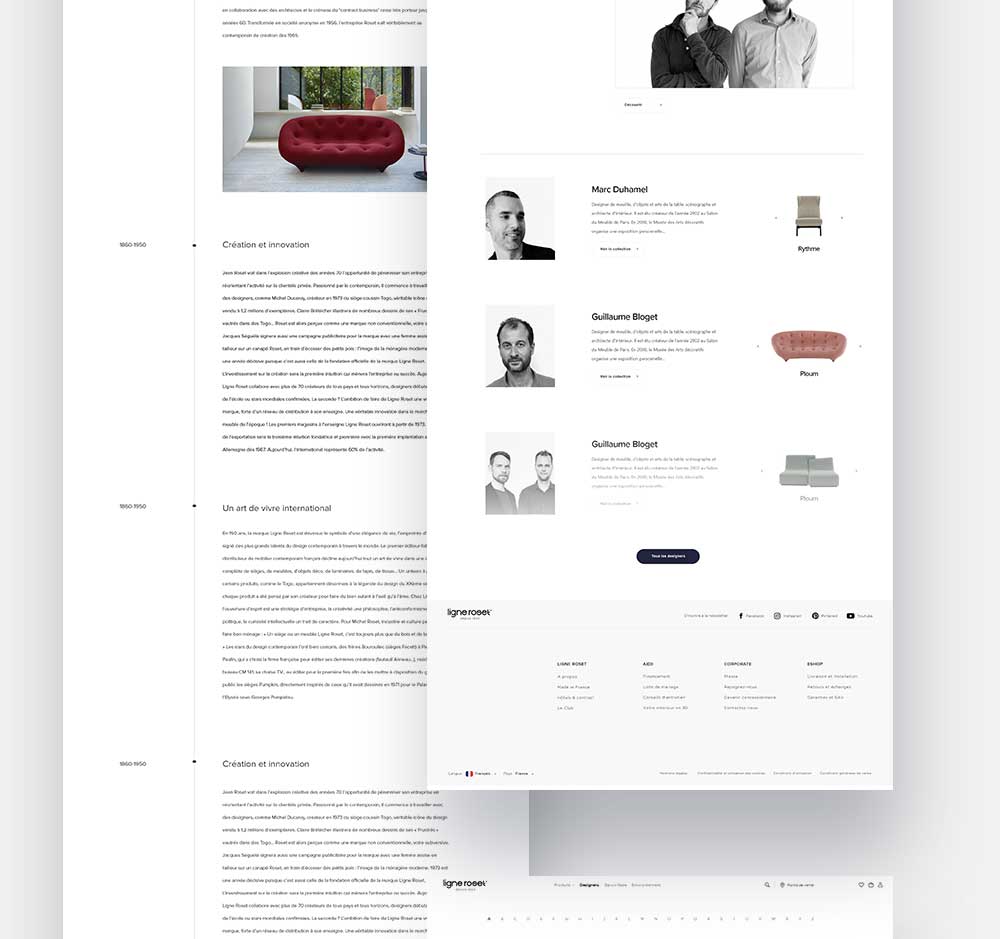
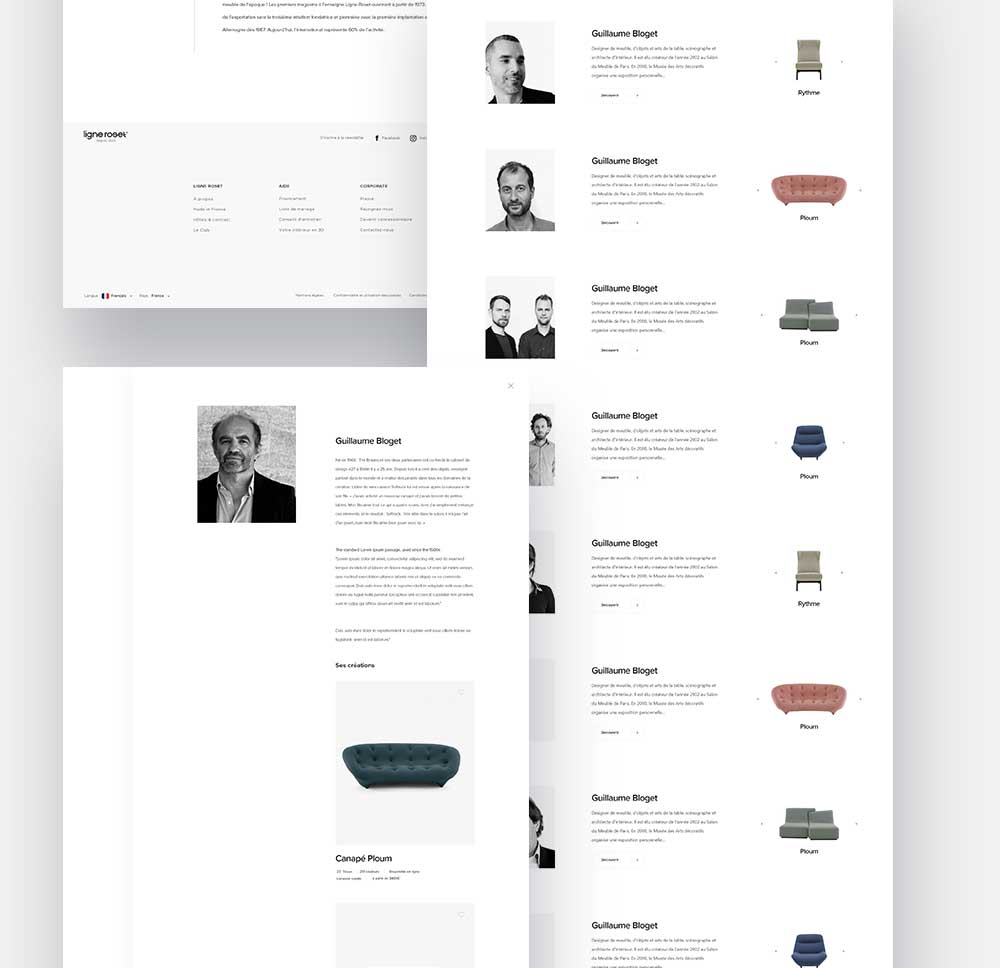
Présentation de la marque
Création et conception des pages vitrine de présentation de la marque Ligne Roset, l'histoire et son parcours qui a débuté en 1860, les Designers emblématiques qui ont conçu les pièces phares comme le canapé fripé de Michel Ducaroi, ou Eline Latchoumu et l'iconique fauteuil Togo, qui est Ligne roset, ses valeurs de made in france, de haute qualitée et son attachement à l'aspect écoresponsable et environnemental.





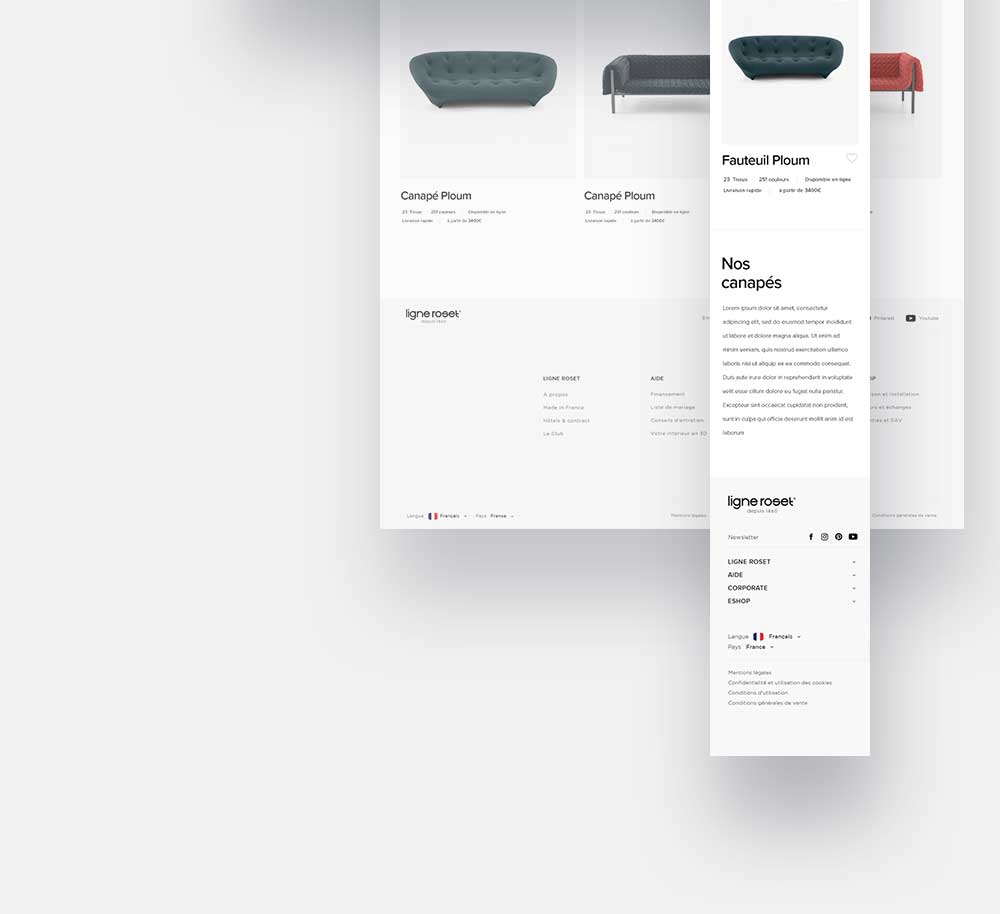
Déclinaisons mobile
Toutes les interfaces et composants sont conçus à la fois en desktop et mobile pour s'assurer d'une parfaite ergonomie sur toutes résolutions et supports: Ordinateur de bureau, portable, tablette et téléphone mobile. Conçu en mobile first les deux versions ont été conçu et testé en parallèle pour s'assurer de la bonne expérience utilisateur générale.








Tests utilisateurs
Différents tests utilisateurs ont été effectués pour valider la bonne compréhension et la bonne ergonomie générale du site. Un prototype fonctionnel à été réalisé et un pannel de 20 utilisateurs ont été sélectionnés pour suivre un ensemble de scénarios définis en amont. Cela à permis d'identifier et de faire remonter quelques frictions rapidement corrigées sur les maquettes et prototype, de s'assurer de la bonne ergonomie des parcours, avant d'être confronté à ces problèmes en développement et production.

Résultat
Une fois ces étapes respectées, les interfaces, composants et déclinaisons mobile ont été transmises aux équipes de développement pour implémenter le nouveau Design en production. Suite à sa mise en ligne, Ligne Roset à rapidement constaté un taux de rétention plus important et plus de commandes réalisées directement en ligne. Nous avons continué à monitoré le traffic, comment les utilisateurs réagissaient pour effectuer quelques optimisations. Le nouveau site est désormais beaucoup plus clair, mieux pensé, plus simple d'utilisation, dégage une image moderne et actuel haut de gamme et rempli ses objectifs de vente.