Design UX / UI du portail client de gestion des portefeuilles financiers Allianz.
- Ux Design
- Ui Design
- Portaille
Outil de gestion des portefeuilles financiers des clients Allianz. Sur ce projet le chalenge résidait à bien identifier les données importantes pour les utilisateurs, comment les représenter et les valoriser, quelles data visualisations utiliser, concevoir leur forme, leurs différents états et interactions, pour faire comprendre de manière intuitive à l'utilisateur la situation de son portefeuille financier et lui donner envie d'utiliser et recommander l'outil. Comment représenter visuelement la situation de ses investissements, assurances vies, PEA, comptes titres, actions, obligations, produits structurés, parts en SCPI, tout en gardant les interfaces parfaitementergonomiques, ludiques, intuitives et simple à utiliser.




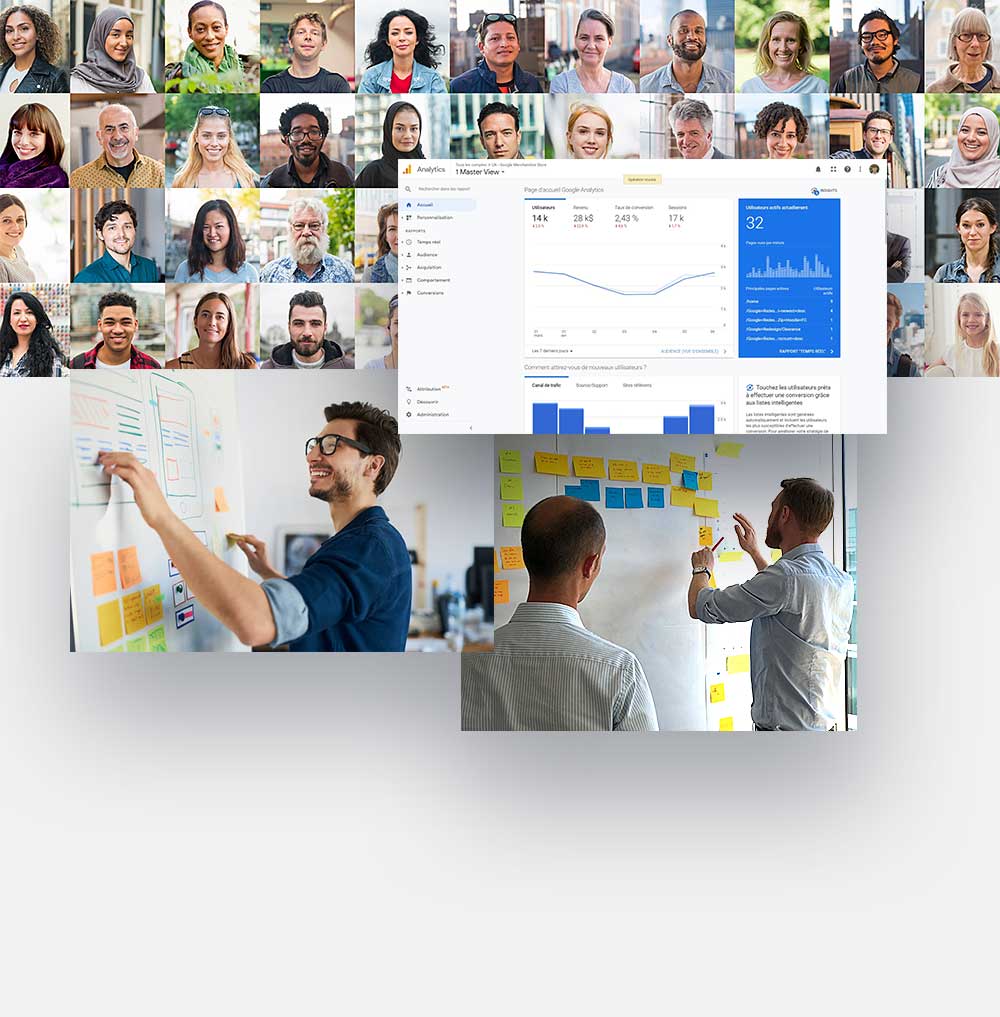
Design UX / étude des utilisateurs
Avant de lancer tout tracé d'interfaces ou de parcours utilisateurs, Il était essentiel en amont d'amorcer une étude UX des utilisateurs, de l'analytics de l'éxistant et animer des ateliers pour faire émerger des idées collectives. Qui sont nos utilisateurs, quelles sont leurs attentes, leurs frictions, leurs besoins, qu'attendent-ils précisément de sujets comme la préparation de leur retraite, le placement de trésorerie, l'investissement de manière générale. Pour cela nous avons réalisé une étude qualitative sur un pannel de 30 clients Allianz pour approfondir nos connaissances, mieux identifier et visualiser nos attentes et besoins clients. En parallèle, nous avons étudié et gardé à l'esprit les données et différents feedbacks que nous avions de l'utilsiation des services actuels Allianz. Quels parcours utilisateurs sont utilisés ou non et à quels fréquences, pour infirmer ou nos nos pistes et orienter nos choix. Enfin, différents ateliers in situ nous ont permis de faire émerger des idées et pistes de réfléxion des équipes Allianz, pour fédérer autour du projet et valider de manière collective l'orientation du projet. Ces différentes études ont permis de concevoir un Design qui répond aux besoins utilisateurs, soutenu par des donnés et feedbacks réels, orienté par l'intéligence collective.

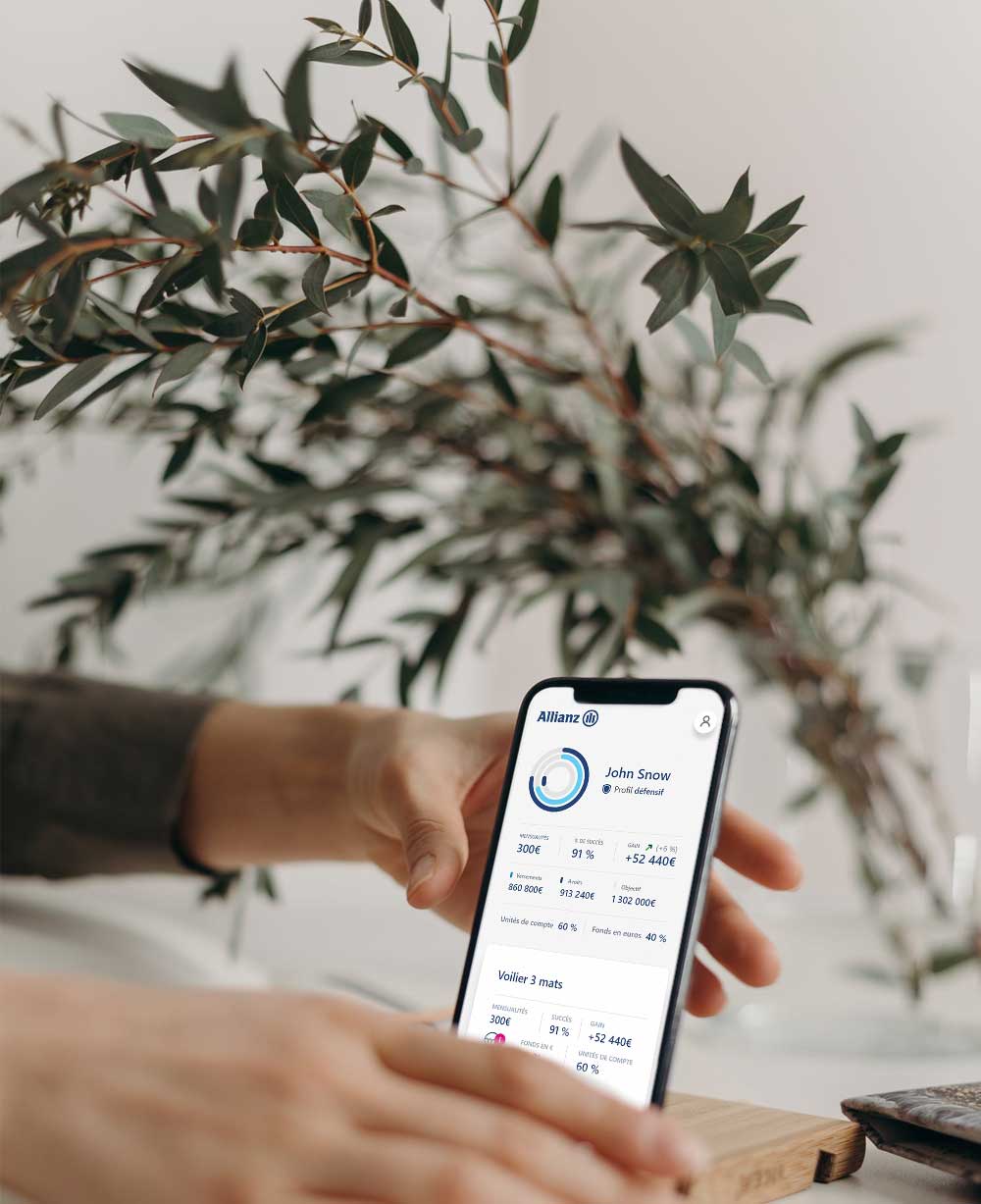
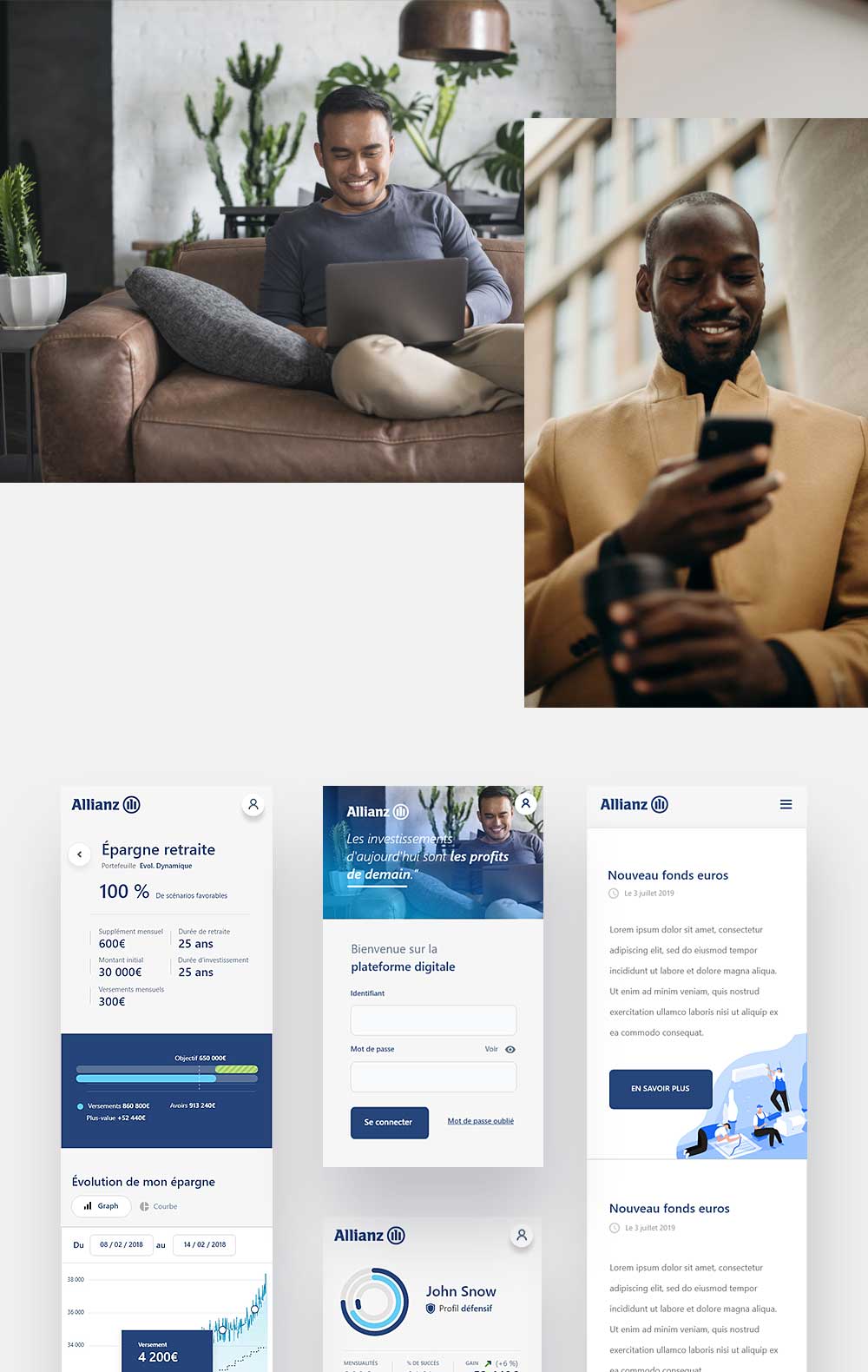
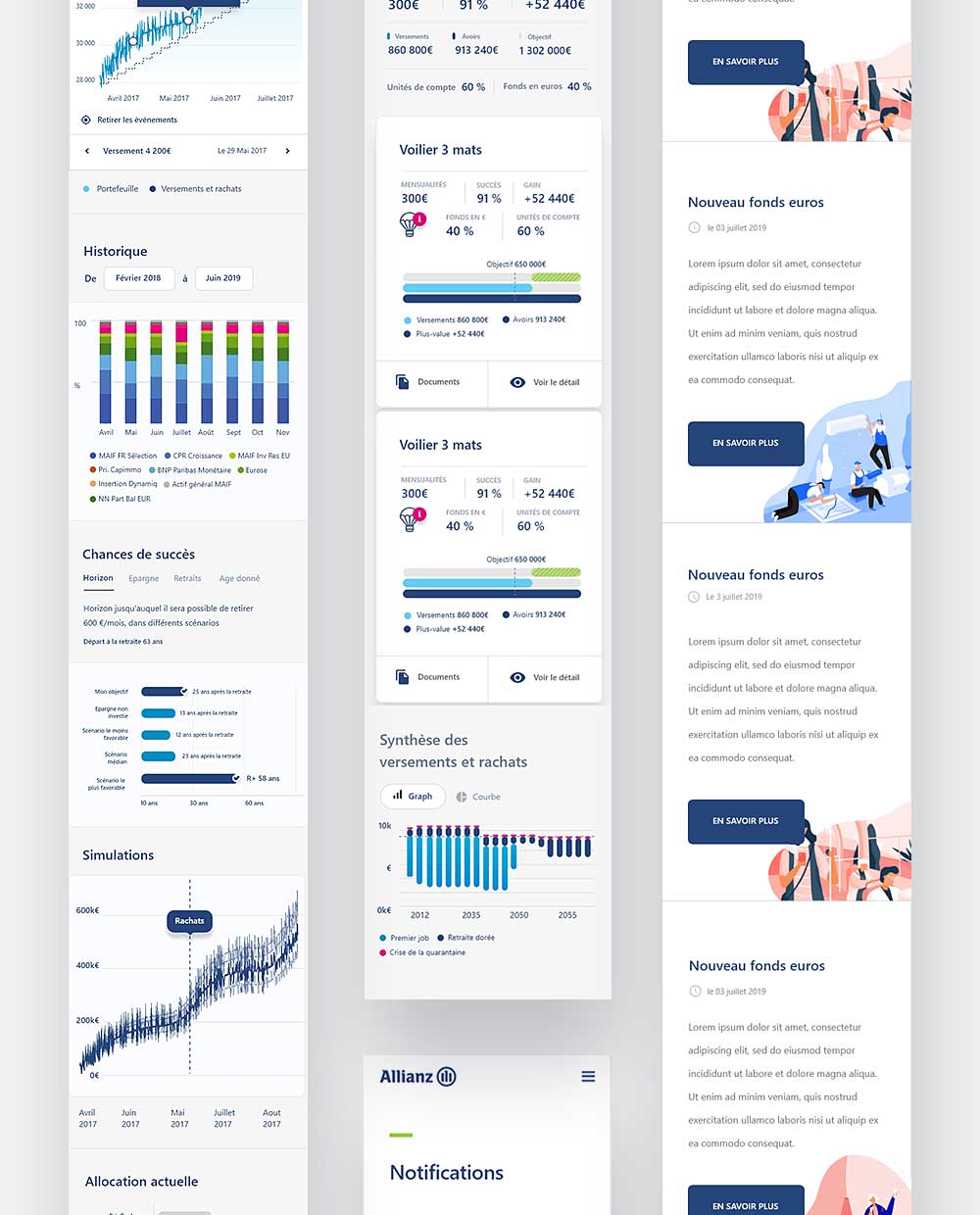
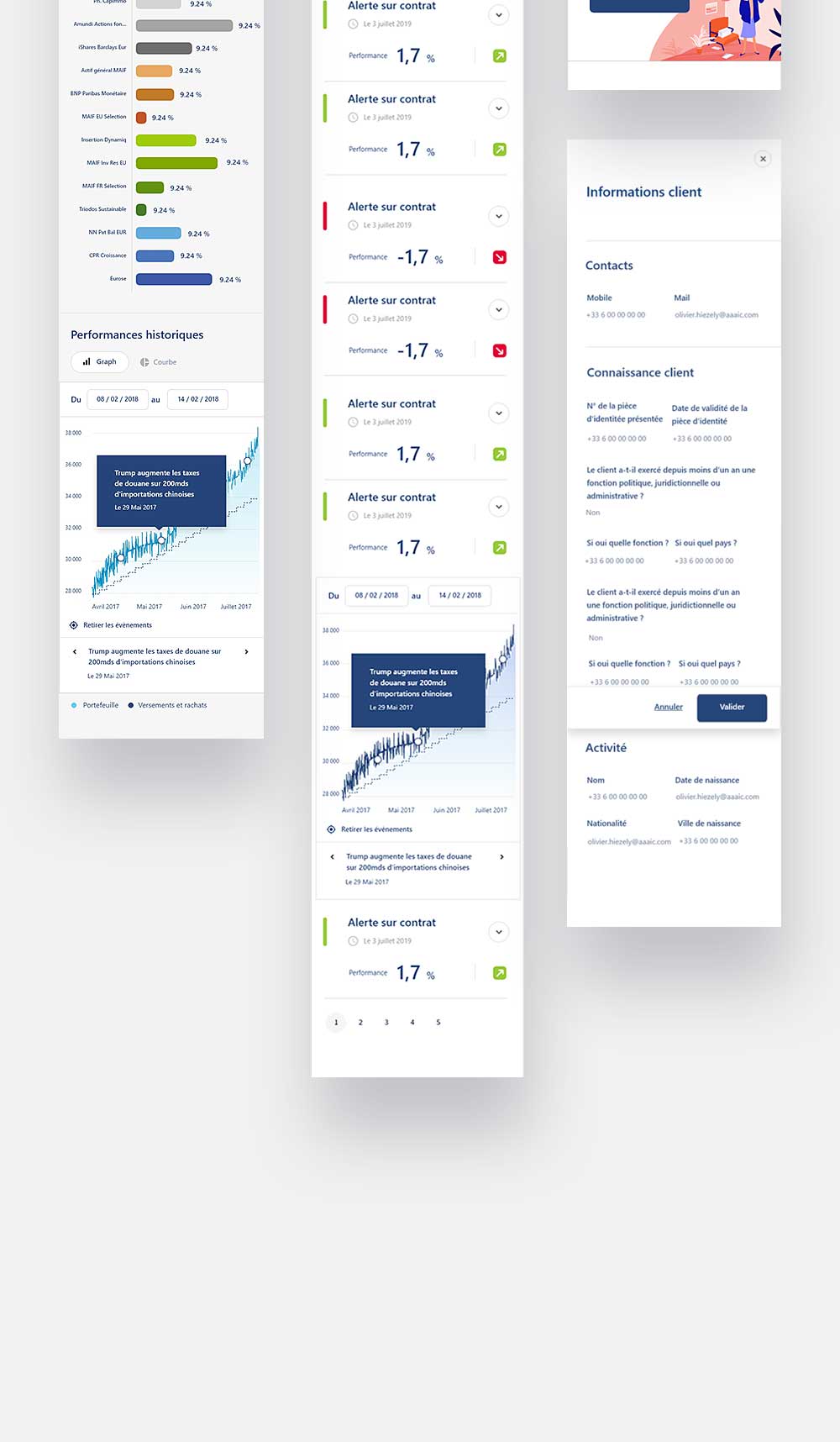
Versions mobiles
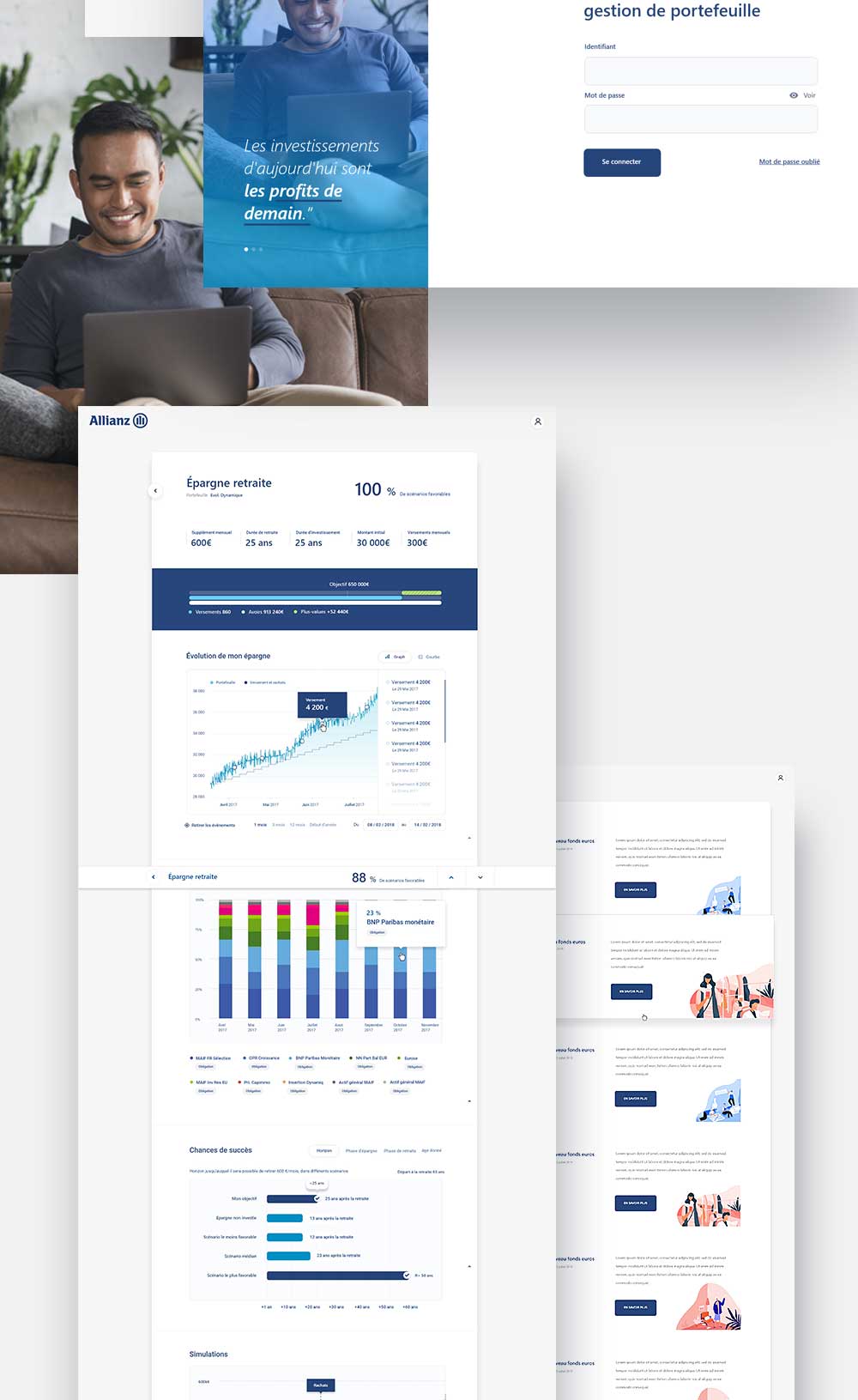
Le service devait etre conçu en mobile first, pour s'adapter parfaitement à tous supports. Les utilisateurs peuvent consulter l'état de leur portefeuille financier à tout moment, depuis leur ordinateur, tablette ou téléphone mobile. La difficultée consistait à concevoir et penser des visualisations et graphiques complèxes, qui s'adaptent aussi bien sur haute résolution que sur téléphone mobile. Comment faire en sorte que les interfaces et la navigation s'adapte parfaitement à toutes les résolutions, et mode de consultation, mais aussi que les Data Visualisation et graphiques puissent eux aussi s'adapter et rester parfaitement visibles et utilisables. L'interêt étant également d'avoir une seule instance de la solution, moins couteuse, plus agile, consultable sur tous supports, et non plusieurs applications et services plus lourds et complèxe à développer et entretenir.




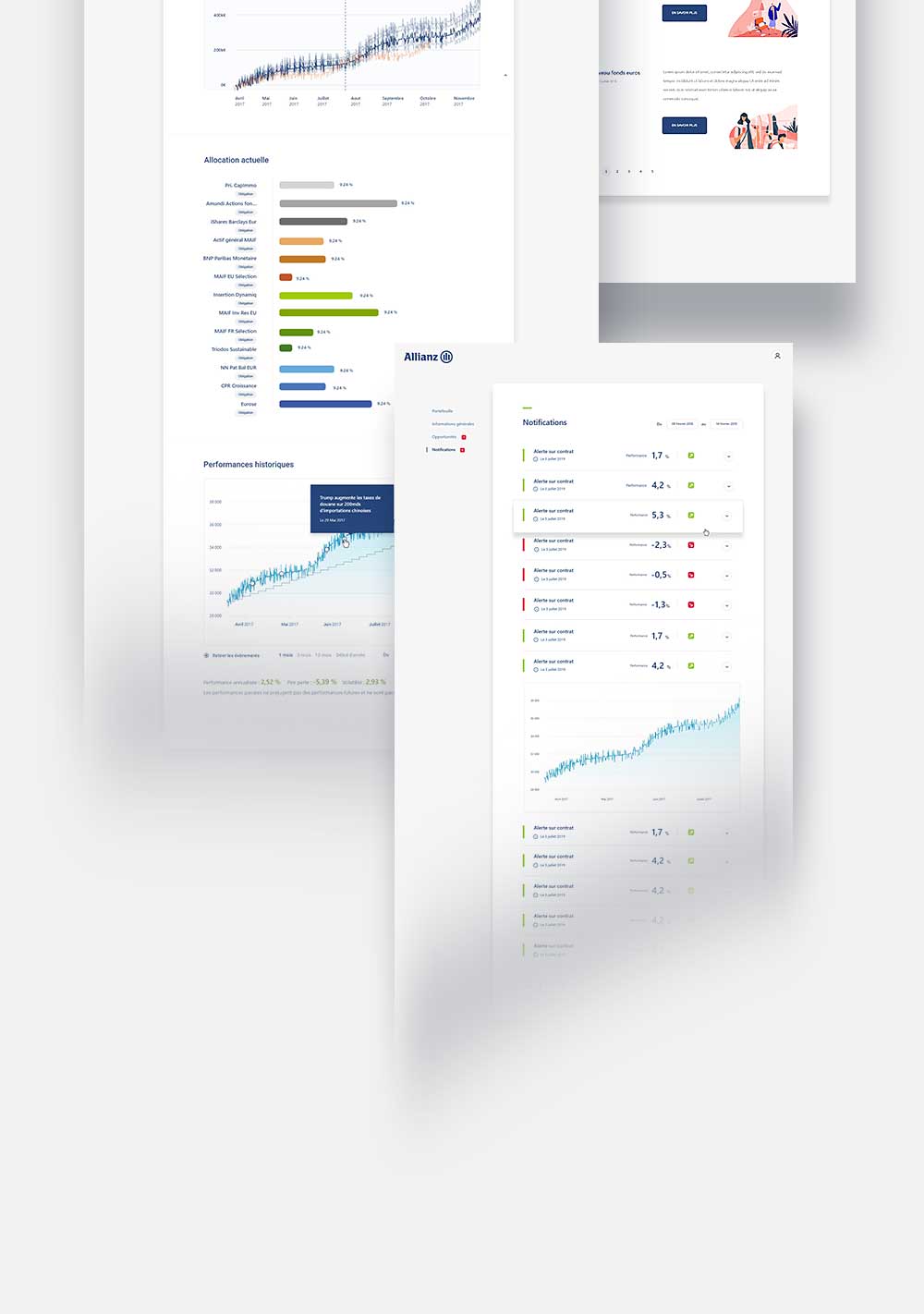
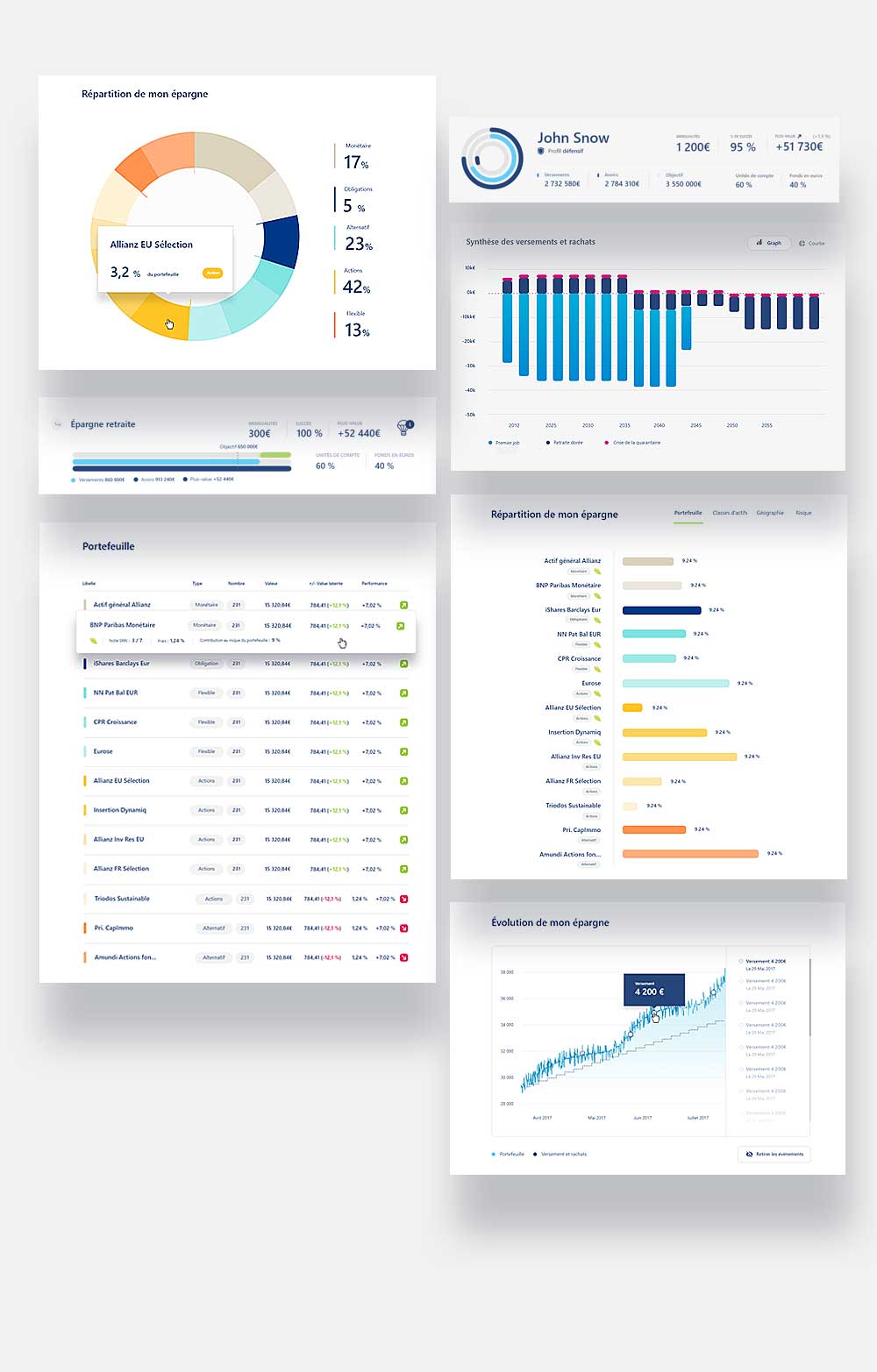
Data vizualisation
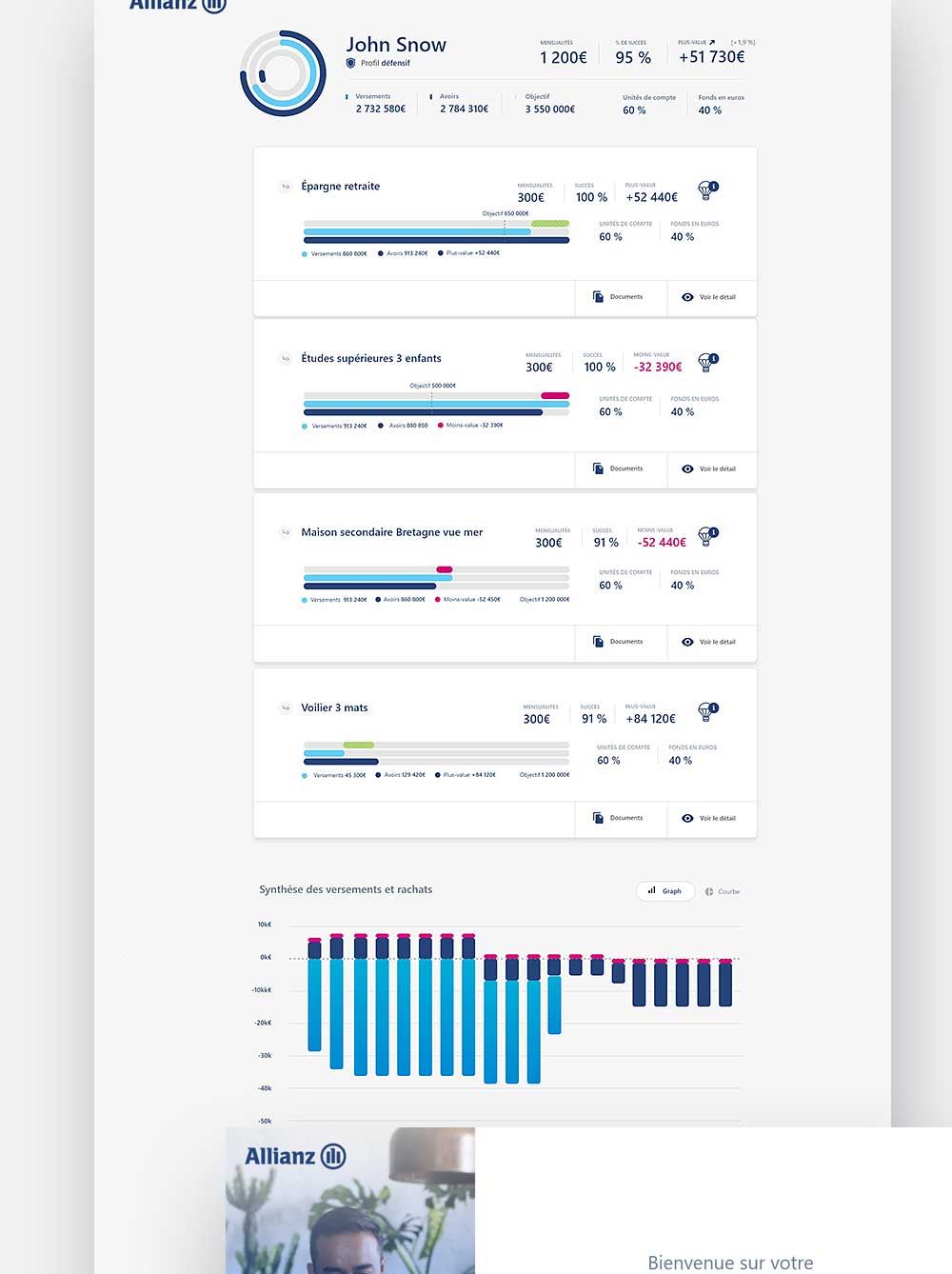
Comment identifier les données importantes pour l'utilisateur et comment représenter de manière compréhensible, esthétique et ludique l'évolution de son portefeuille financier. Une attention toute particulière à été menée pour être force de proposition sur l'identification et la représentation des données, quels graphiques utiliser, quelles data visualisation va permettre à l'utilisateur d'avoir une représentation fidèle et réaliste de son portefeuille, de l'évolution de ses actifs financier, pour l'aider à la prise de décision. Les graphiques ici ont été conçus et pensés dans leur ensemble, à la fois visualisables sur téléphone mobile ou ordinateur, ainsi que leurs interactions. Des graphiques à barres ont été utilisé pour montrer l'évolution des portefeuilles, des graphiques circulaires pour illustrer la répartition des portefeuilles, des graphiques linéaires et systèmes de tags pour l'évolution de chaque actif.L'ensemble donne une excelente visibilité sur l'évolution de ses actifs financier aidant grandement à la prise de décision.

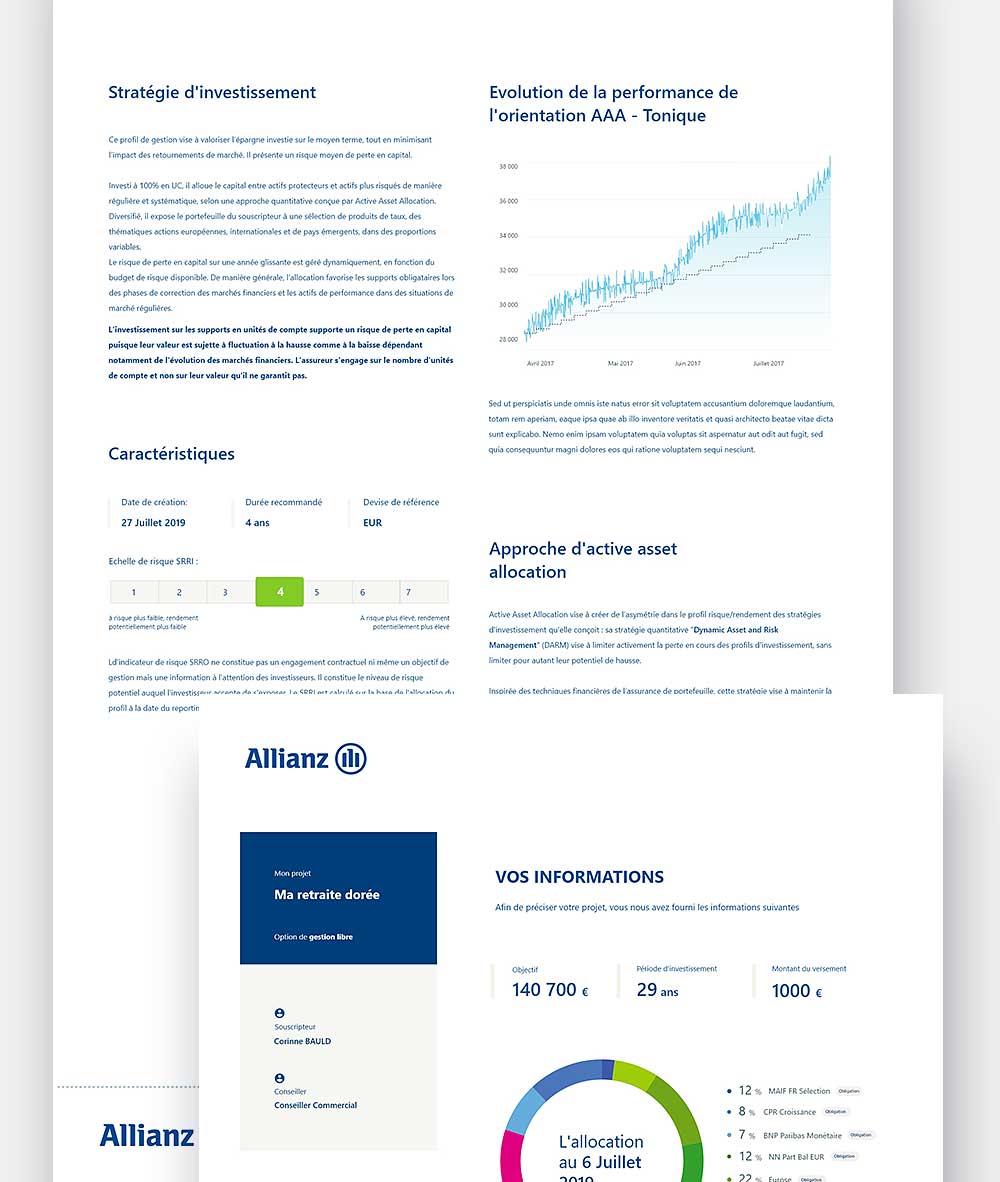
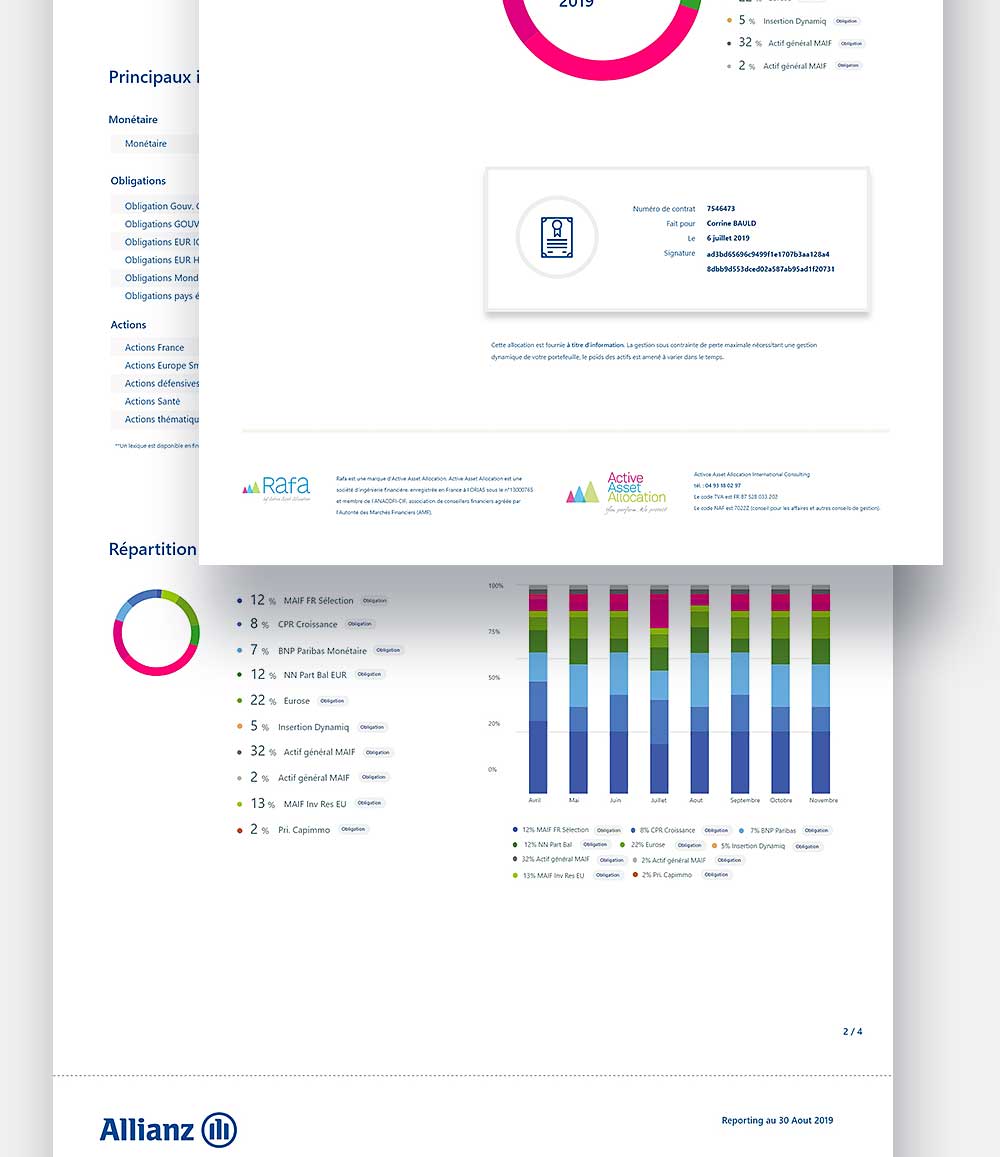
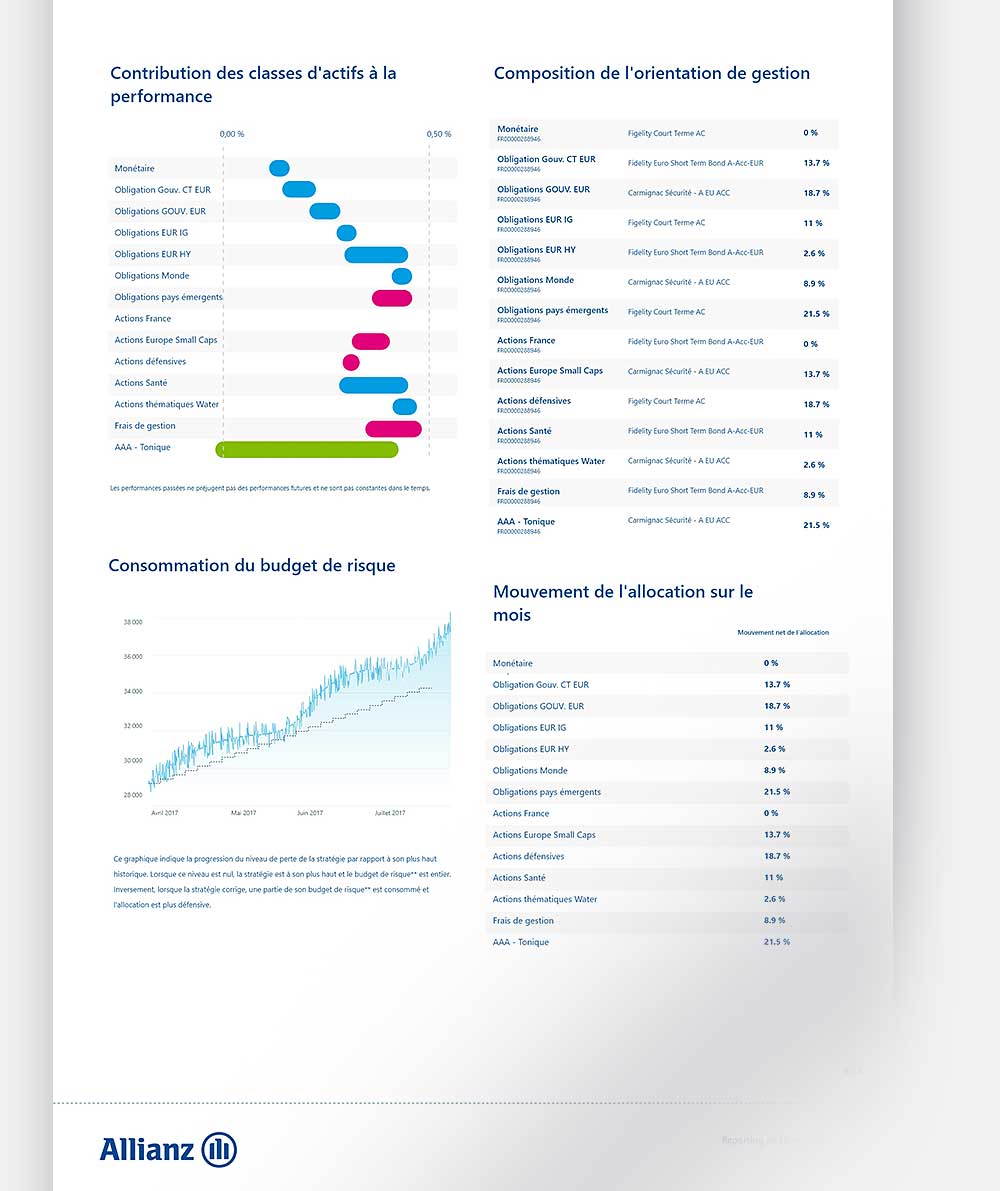
Reporting
Une attention toute particulière à été menée pour concevoir des reporting clairs, visuels et impactants. Permettant de voir à tout moment ou en est l'utilsiateur de ses investissements. Le reporting doit être synthétique, simple à lire, facile à comprendre, esthétiquelement agréable et laisser une impression ludique et agréable. Pouvant être télécharger en .pdf ou imprimé celui-ci devait s'adapter au bon format en reprennant les visualisations utilisées sur les interface de l'outil. Le reporting est consultable à tout moment, et envoyé en fin d'année à chaque client pour l'informer sur l'état de ses investissements.





Résultat
Cette mission pour Allianz s'est avéré particulièrement chalengeante et interessante, par la compréhension fine d'un sujet assez complèxe comme l'investissement, et la connaissance et conception de Data vizualisation pertinantes et adaptables à tous support. Les études ont permis de concevoir et créer un service qui répond précisément aux besoins et attentes utilisateurs, invesstisseurs averties, particuliers et professionnels du secteur. Non seulement la connaissance de l'investissement et de l'univers financier était important et nécessaire pour concevoir un service adapté, mais il fallait également des connessances solides en représentation de données complèxes, pour proposer des visualisations pertinantes, esthétiques et utiles à la pise de décision des investisseurs.
Le projet dans son ensemble est une réussite, l'adoption par les utilisateurs et les retours sont excelents et permet aux clients Allianz de visualiser leur portefeuille financier de n'importe ou, de manière ludique, intuitive et esthétique.