Conception UX et création des interfaces du forum de discussion Wenuts.
- Ux Design
- Ui Design
- Forum de voyage
Plateforme de discussion et d'échange, Wenuts permet d'écrire des carnets et des récits de voyages, de faire partager ses passions aux membres de sa communauté. A l'occasion du développement de la plateforme, la start-up recherchait un UX Designer freelance pour les accompagner dans la conception et l'optimisation de l'expérience générale du service, ainsi que la création du look & feel et des interfaces.

UX Design: Audit du service, étude des utilisateurs, tracé des Wireframes.
Pour nous assurer de concevoir une plateforme qui se démarque des services déjà existants et réponde aux attentes utilisateurs, nous avons abordé le projet par un benchmark concurrentiel et une rédaction de typologies d'utilisateurs. Nous avons ainsi identifié et mis en avant l'élément sur lequel Wenuts pouvait capitaliser sa stratégie: la rédaction de carnets de voyage et de récits de voyage. Nous avons ensuite effectué un premier jet de plans du service (Wireframes) pour avoir une vue d'ensemble et nous permettre de nous assurer de la bonne distribution des pages, des parcours utilisateurs et de la navigation.

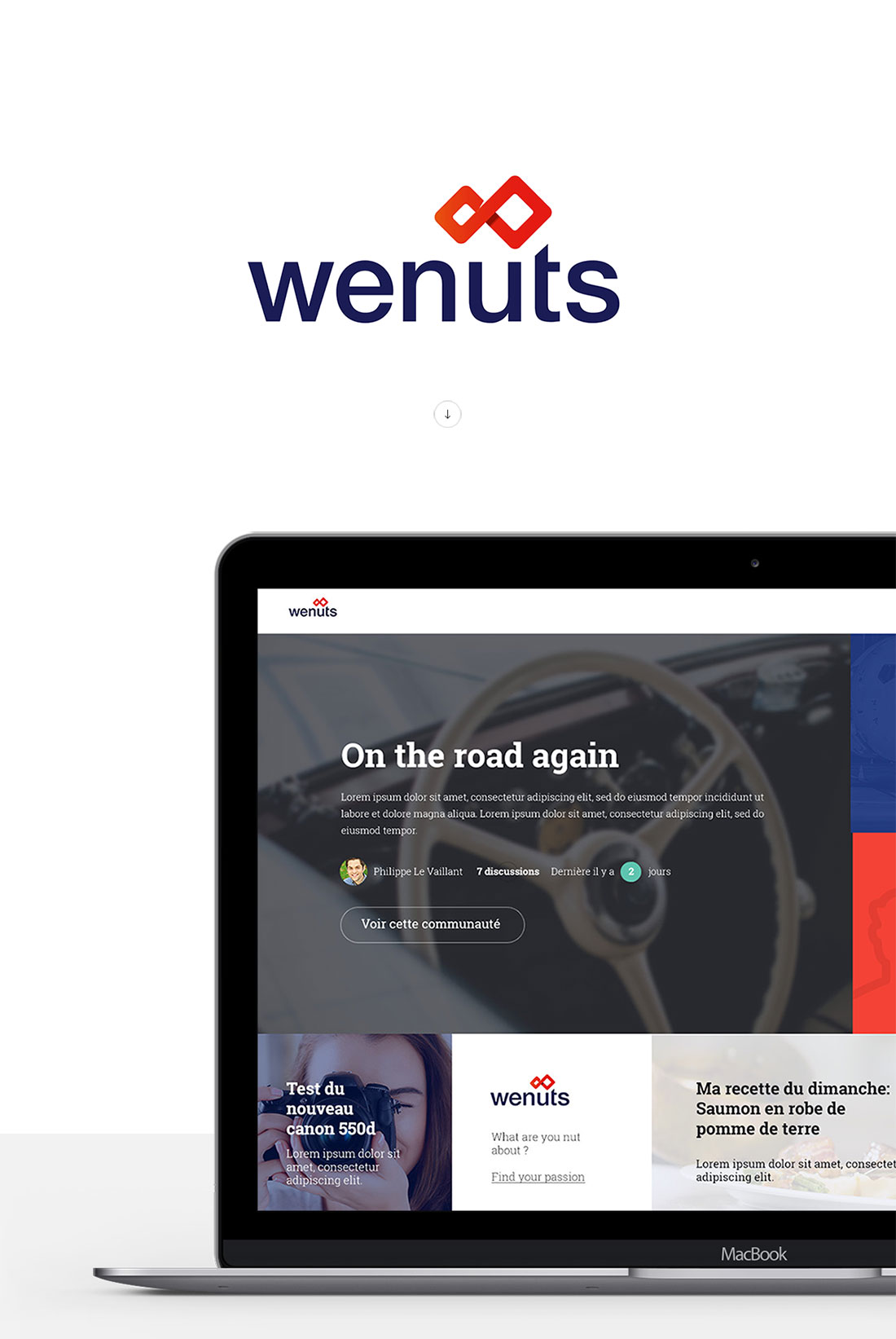
Design UI: création de l'identité visuelle et du look & feel du service.
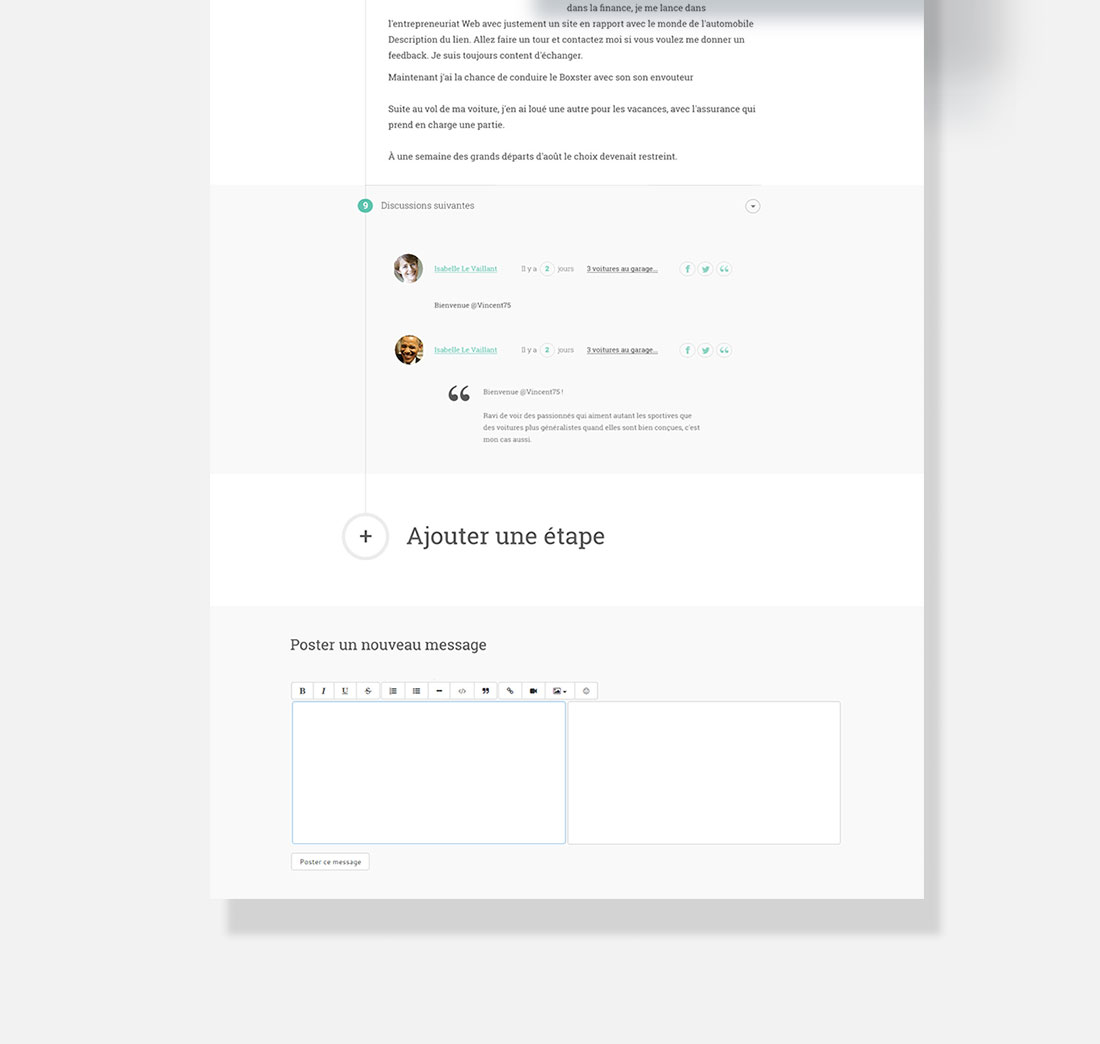
Plateforme grand public, Wenuts s'adresse à un large panel d'utilisateurs. Orientée vers le voyage et la découverte, il était essentiel de valoriser les récits de voyage par un contenu immersif. Donner aux utilisateurs la possibilité de personnaliser leurs récits: mettre en ligne leurs photos, changer le thème coloré, utiliser des filtres photo, avoir à disposition des widgets de mise en page et de rédaction de texte. L'identité visuelle du service est sobre, éléguante et épurée pour valoriser le contenu des récits.



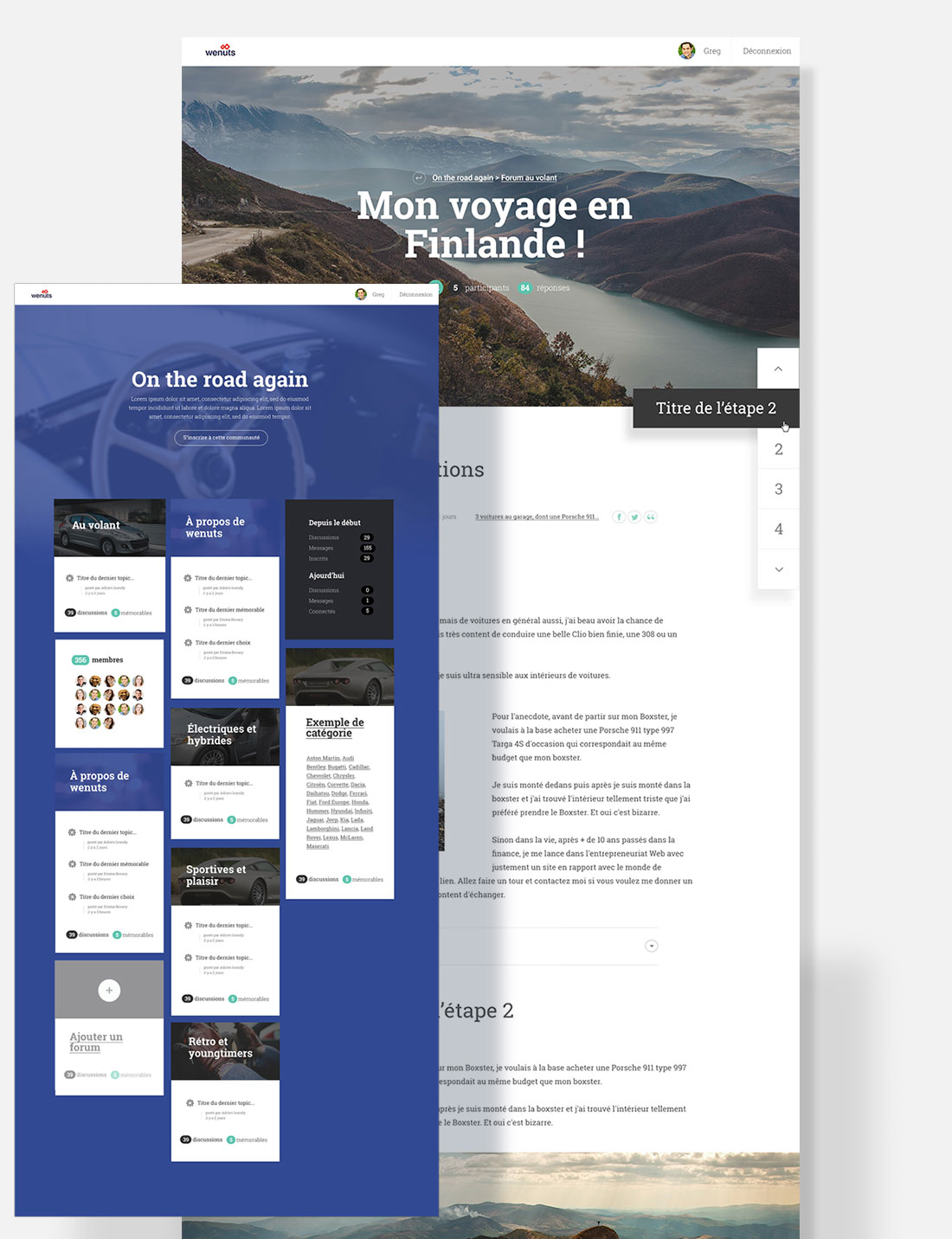
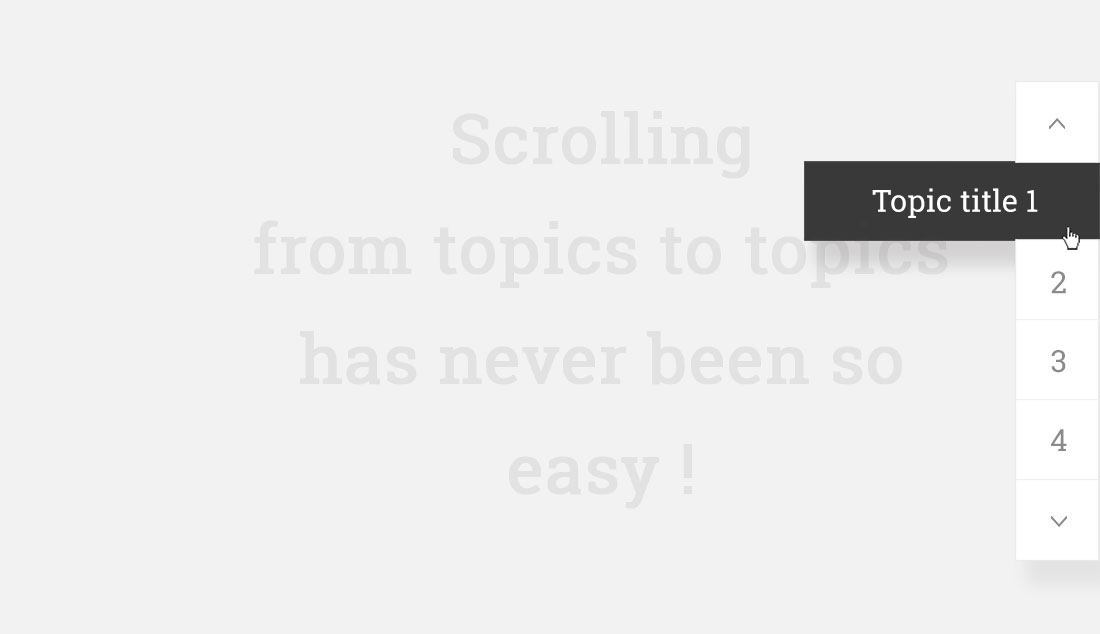
Barre de navigation latérale, accès rapide aux étapes.
Les articles et les récits de voyages représentent un certain volume de contenu, textes, photographies et vidéos, décomposés en plusieurs étapes. Il était donc important de mettre en place une barre de navigation latérale pour faciliter la navigation dans la page. L'utilisateur peut ainsi facilement se situer sur la page, naviguer rapidement d'étapes en étapes et éviter d'avoir à faire de longs défilements. La lecture du contenu est simplifiée, ludique et interactive.

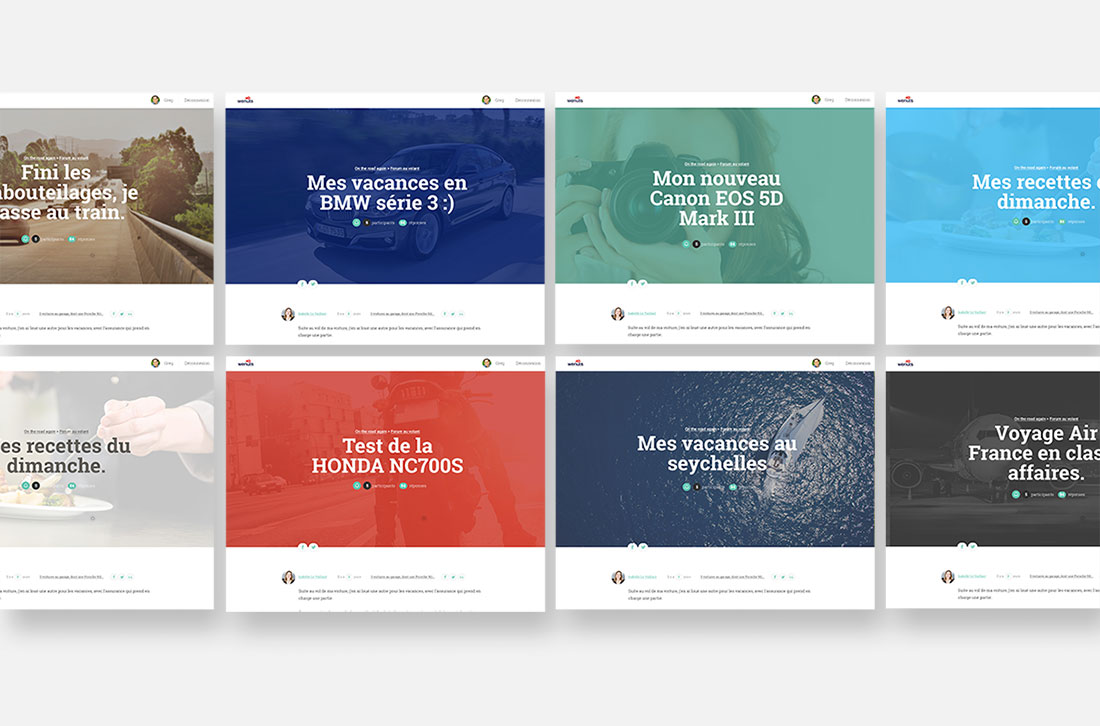
Headers personnalisables.
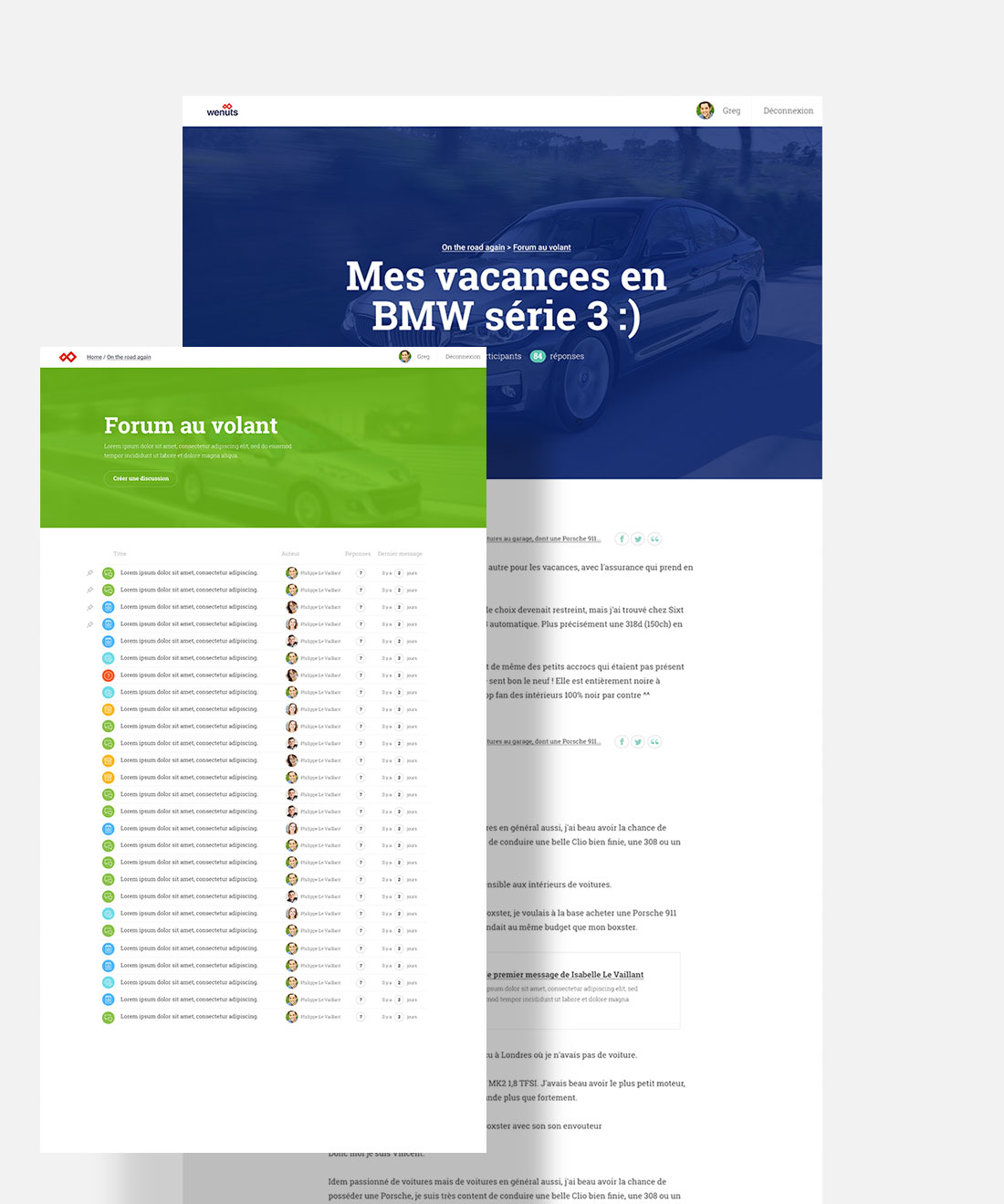
Situés en première lecture des récits de voyage, le header est un élément d'accroche important. Il invite le lecteur à s'immerger dans un univers par une illustration plein écran, un grand titre et des notifications indiquant le nombre d'étapes et de réactions de la communauté. Le rédacteur peut choisir et appliquer des filtres photo, une couleur et un filtre qui personnalisent ses illustrations.

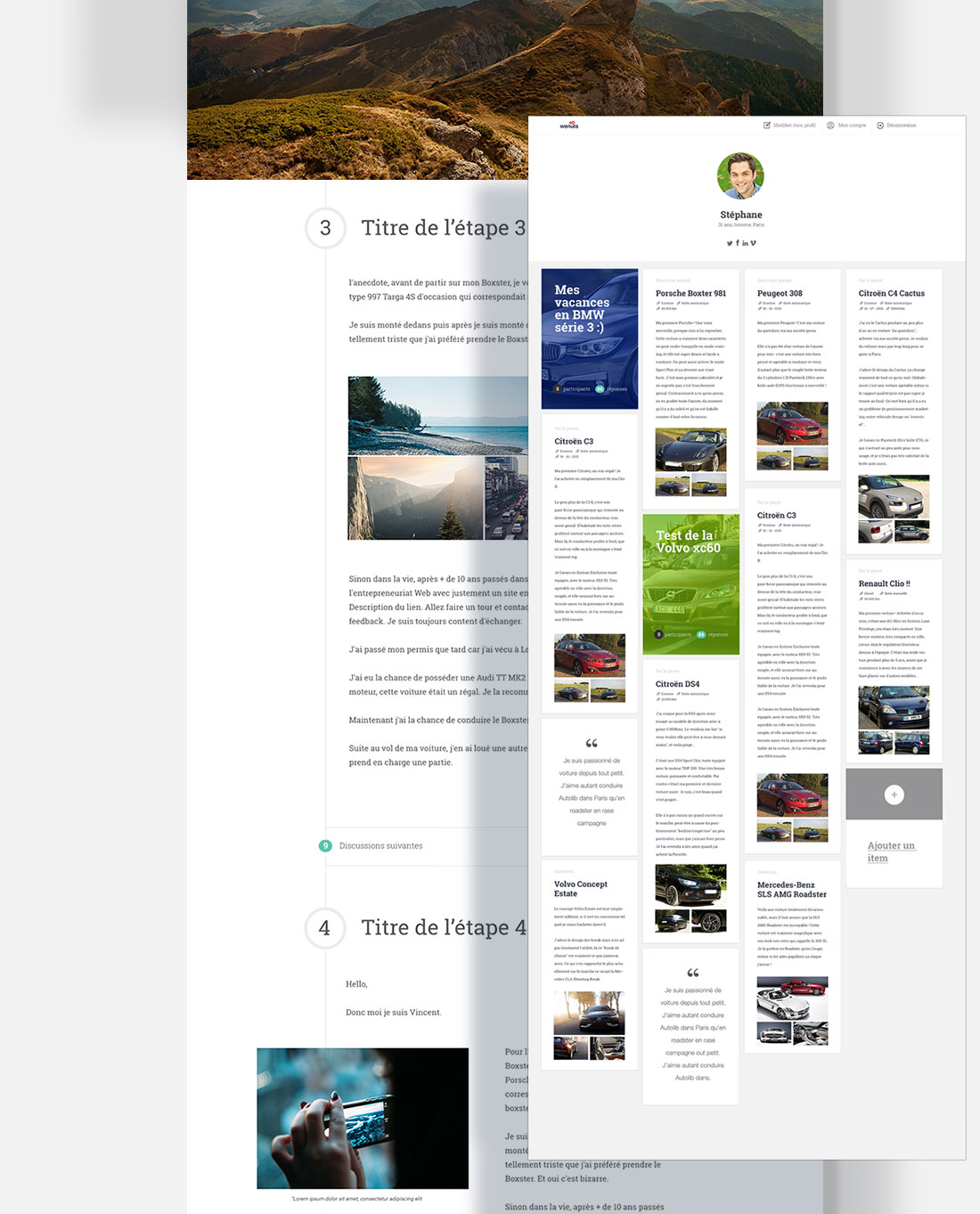
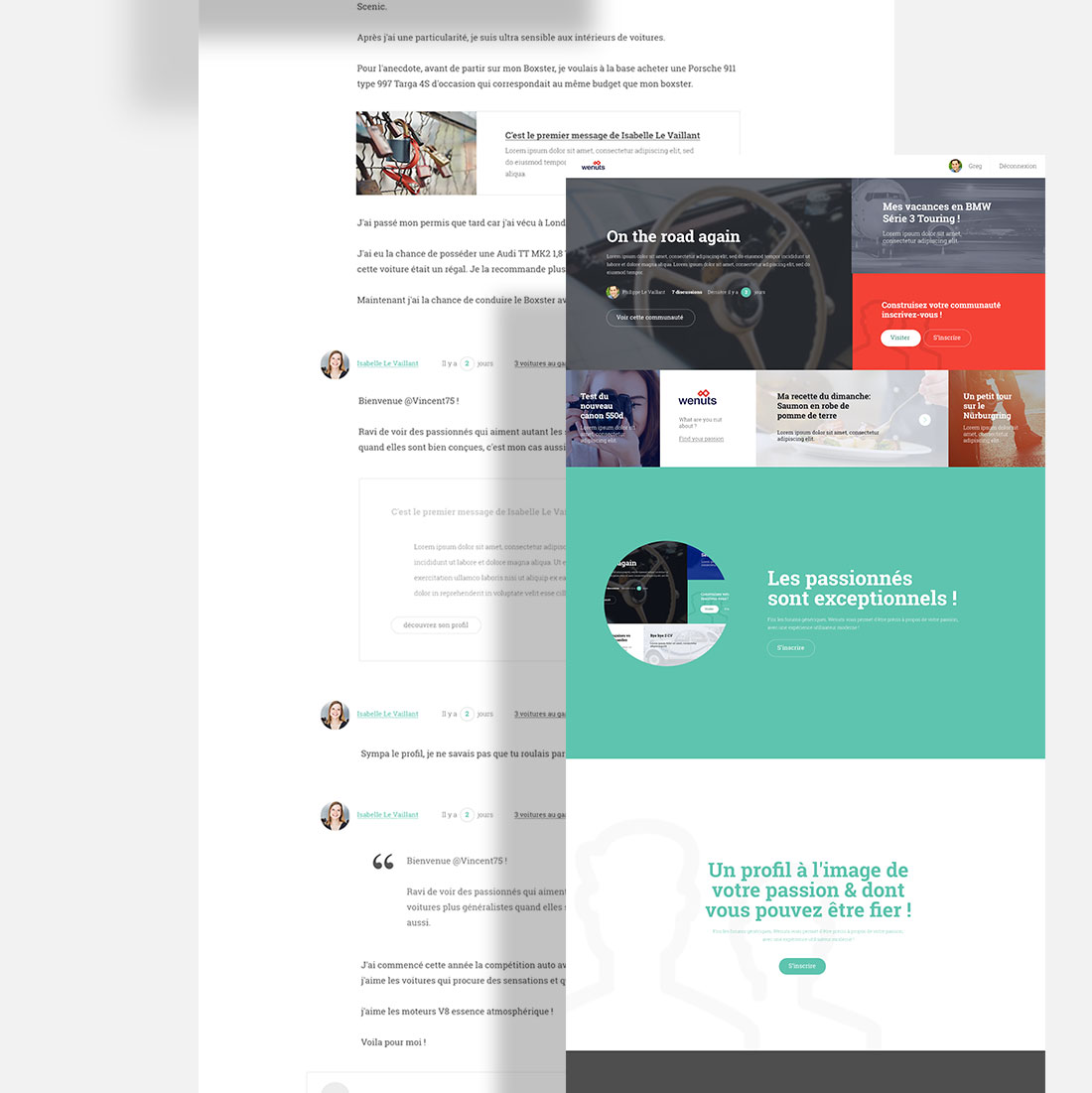
Déclinaisons et création des interfaces.
Une fois l'identitée visuelle et le look & feel de la plateforme validés, nous avons pu décliner les différentes pages du service et garder une cohérence visuelle. Les interfaces sont sobres, élégantes, claires et colorées, personnalisables par chaque utilisateur. Un menu en haut de page permet d'accéder à son espace et tous ses contenus.



La plateforme Wenuts à depuis pivoté vers une plateforme de rédaction de carnets de voyages maintenant appelée MyAtlas. La nouvelle plateforme utilise les mêmes principes de Design que nous avions mis en place pour Wenuts preuve de son bon fonctionnement.